목차
- 네트워크를 알아야 하는 이유
- 네트워크 거시적으로 살펴보기
- 네트워크 미시적으로 살펴보기
1. 네트워크란 무엇인가?
네트워크란(Network), 두대 이상의 장치가 연결되어 서로 정보를 주고 받을 수 있는 통신망을 의미한다.

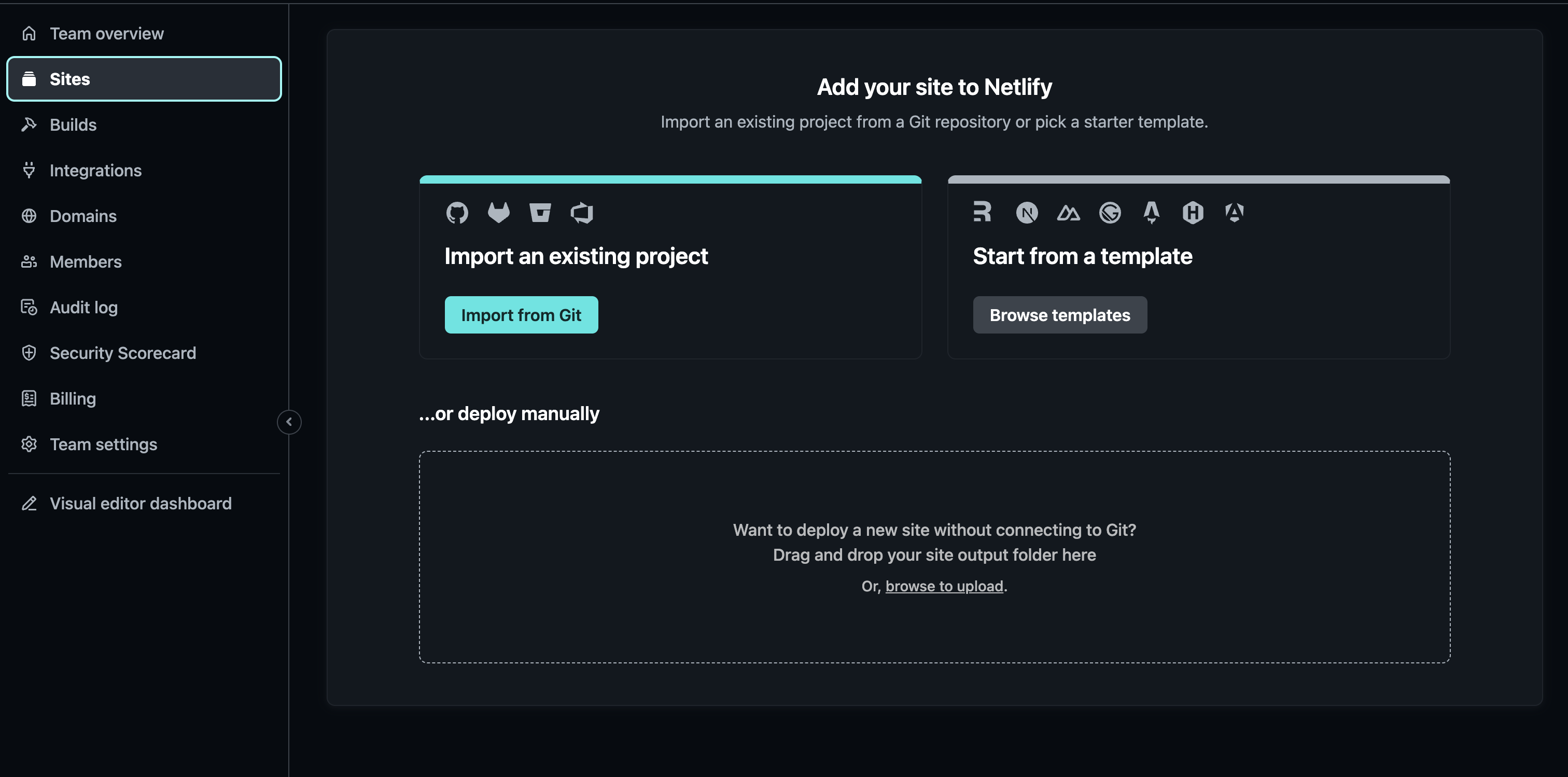
그렇다면, 우리는 네트워크 관련 지식들을 왜 알아야 할까? 사실 학부 수업이나 팀 프로젝트에서도 네트워크 관련된 부분을 도맡아 해 본적이 없다. 항상 가장 쉽게 느껴지는건 UI구축이였기 때문에, 백엔드로 넘어가는 순간 턱 막혀버리기 일수였다. 하지만 이번에 학부 연구에서 웹을 구축하고, 서버에 배포하는 과정들을 직접 손으로 해보면서 네트워크 지식이 없으면 나는 그저 GPT가 써주는 코드를 갖다 쓰는일 밖에는 할 수 없었다. 그래서 이번엔 네트워크를 좀 짚고 넘어가보자 한다!
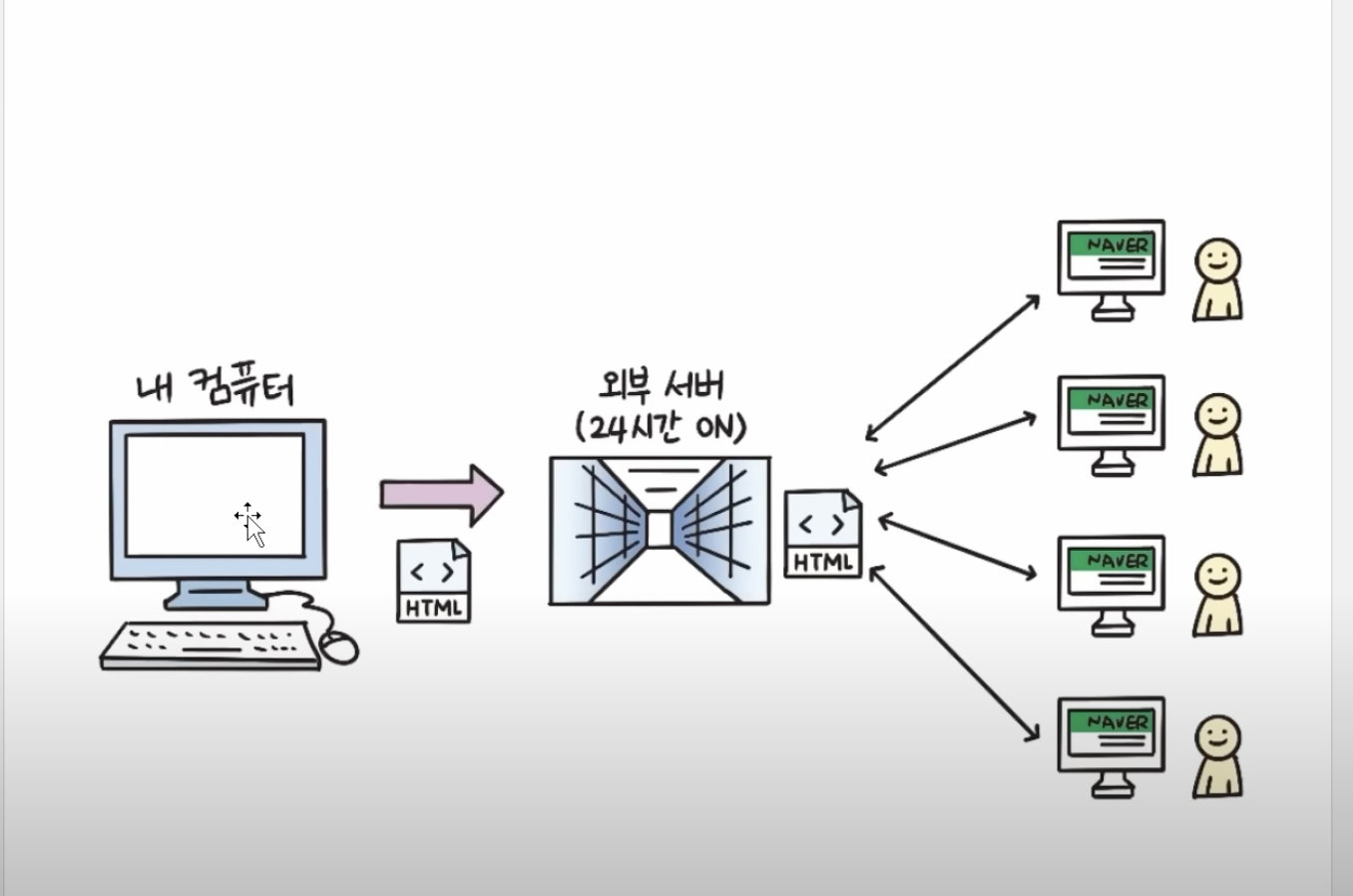
네트워크는 우리 일상속에 아주 잘 스며들어 있다. 이 포스팅을 보고있는 당신 조차도 네트워크라는 복잡한 통신망 안에 있는것이다. 개발자가 처음에 가장 쉽게 눈으로 보며 접할 수 있는건 단연 웹 프로그래밍이다. 프레임워크나 라이브러리가 무수히 많고, 그냥 가져다 쓰면 웹을 뚝딱 만들 수 있어 처음에 비전공자도 코드를 좀 만지다 보면 "어? 뭐야 내가 항상 쓰던 웹 페이지가 이렇게 만들어지는거였어?" 라고 착각하기 쉽다. 나 또한 처음에 .html파일을 만들고, 그걸 친구에게 자랑하려고 그냥 localhost:3000번이 URL인줄 알고 보냈다가 친구가 접속을 하지 못해 당황했던 기억이 난다. 이렇게 또 다시 배우면서 네트워크는 어떻게 동작하는지 견문을 넓히면 좋을 것 같다.
2. 네트워크 거시적으로 살펴보기

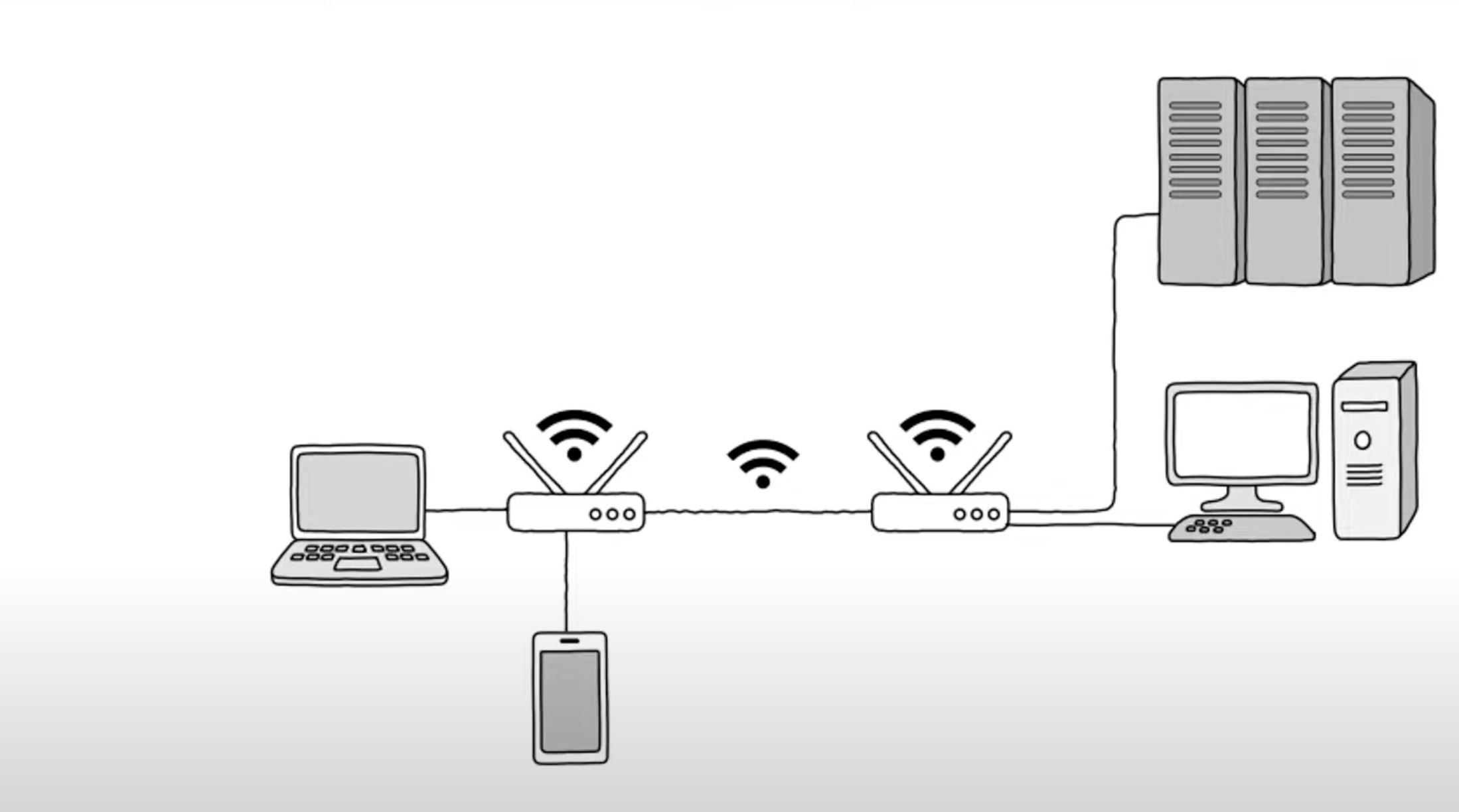
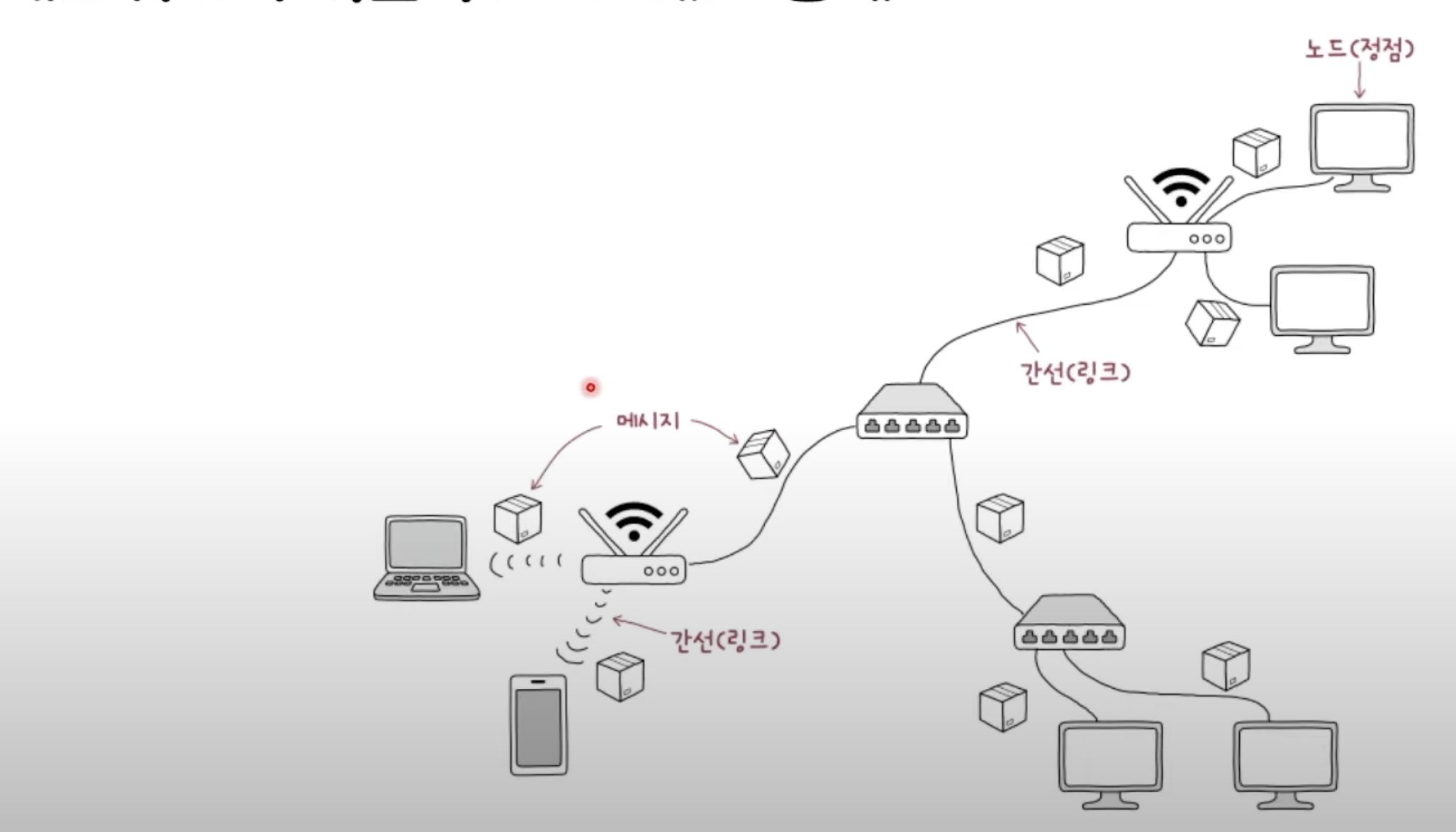
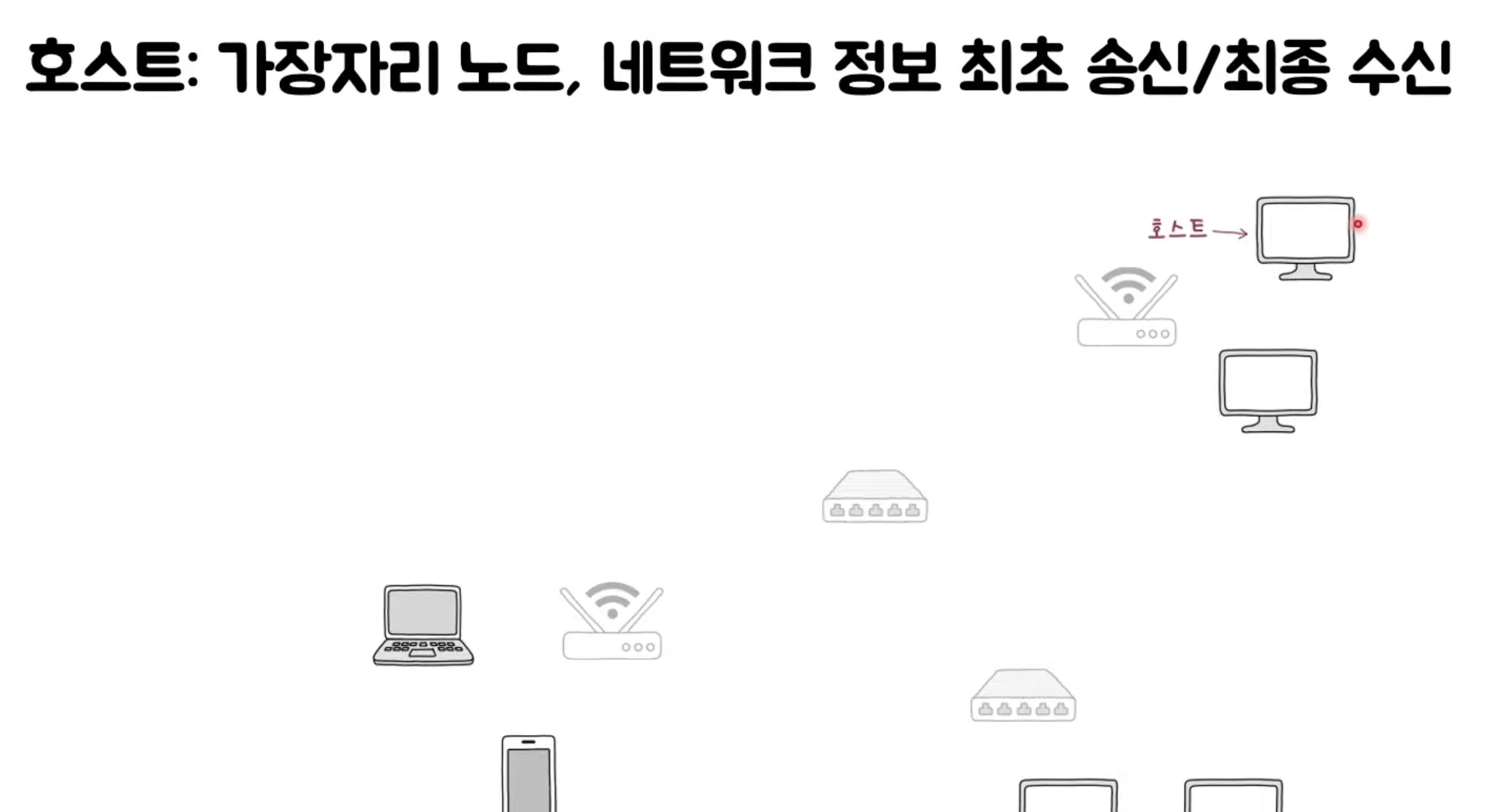
네트워크는 위의 그림과 같이 그래프의 형태를 가지고 있다. 자료구조를 한번쯤 공부 해 본 사람이라면, 노드와 간선으로 이루어진 그래프는 한번씩 접해 봤을것이다.
네트워크를 공부하다 보면, 호스트, 클라이언트 같은 단어를 수도 없이 듣게 될건데, 먼저 호스트가 무엇을 의미하는지 알아보자.

네트워크라는 그래프에서, 가장자리에 위치해 있으면서, 네트워크에 주고받을 정보를 맨 처음으로 보내거나, 네트워크에서 가장 마지막으로 정보를 받는 노드를 호스트 라고 한다. 카톡을 예로 한번 들어보자.
- 내가 친구에게 카톡으로 메시지를 보낸다(여기서 맨 처음 네트워크를 통해 친구에게 "메시지"라는 정보를 전달함으로(네트워크를 통해 전달받은 정보를 최초로 발신), 여기서 나의 스마트폰은 "호스트" 이고, 그 메시지를 받은 친구의 스마트폰도 "호스트"이다(네트워크를 통해 전달받은 정보를 최종적으로 수신).
그렇다면 오늘날 가장 많이 쓰이는 네트워크는 어떻게 정보를 주고 받을까?

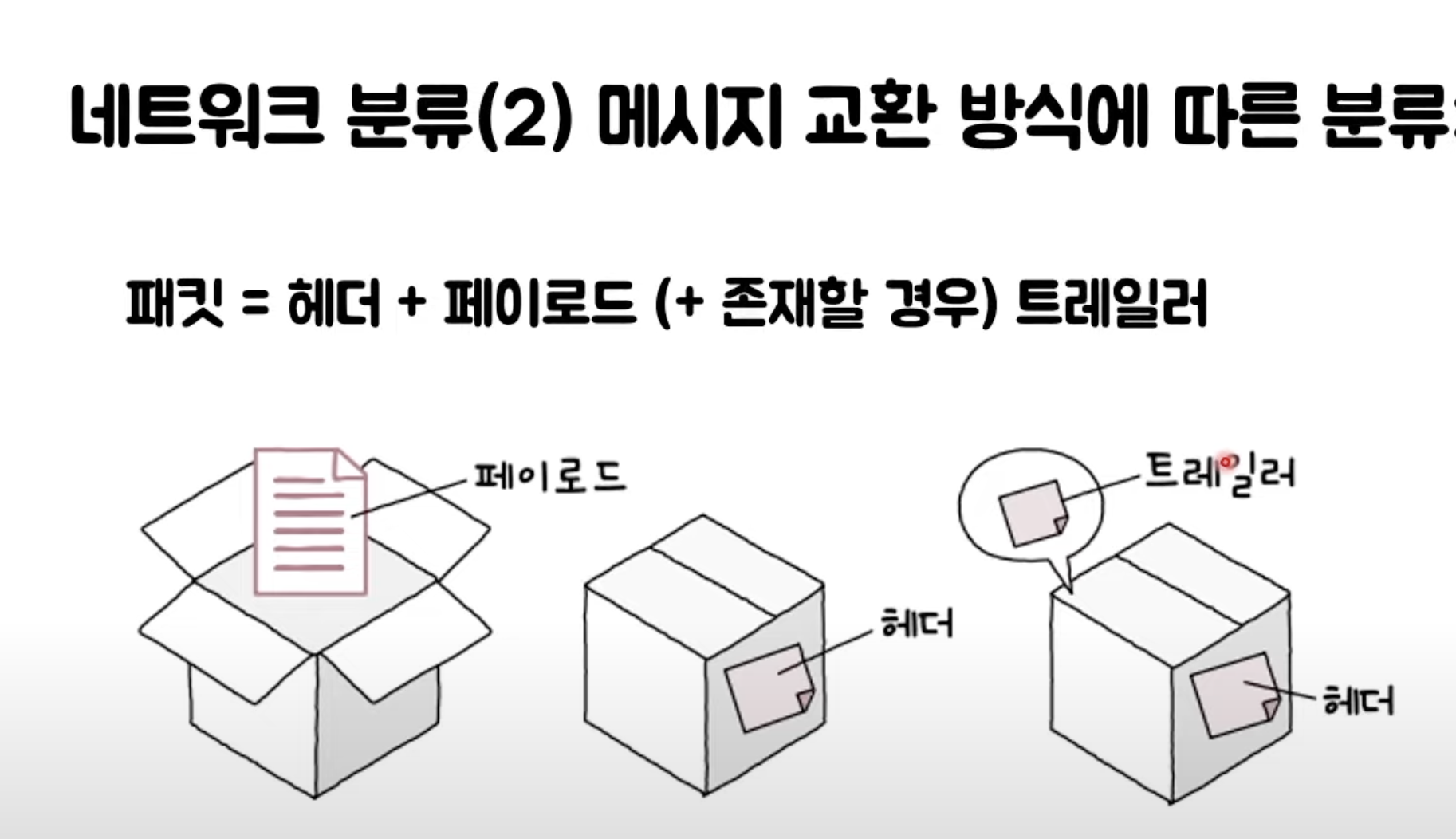
패킷 교환 네트워크는 페이로드 + 헤더(어디서, 또 어디로 정보를 전송할지 정보를 담은 객체) + 트레일러를 포함하여 정보를 주고 받는다.
즉, 보내고자 하는 메시지를 패킷이라고 하는 단위로 쪼개어 보내는 방식을 의미한다. 그리고 그 하나의 패킷은 보내고자 하는 실질적인 데이터를 의미하는 "페이로드", 패킷에 대한 부가정보 또는 제어 정보인 "헤더", 또는 "트레일러" 라는 부분으로 구성이 되어있다.
3. 네트워크를 미시적으로 살펴보기
- 두개의 네트워크 기기가 네트워크를 통해 정보를 주고받는 상황에서 어떤 일이 일어나는지 살펴보자.
일단 기본적으로 알아야 할 세가지 개념들이 있다.
- 프로토콜(네트워크 세상의 언어 라고도 한다)
- 네트워크 참조 모델
- 캡슐화와 역캡슐화
자 그럼, 네트워크를 공부하다 보면 항상 등장하는 "프로토콜" 이란 무엇일까?
위의 패킷 전달 방식을 예시로 들어 보자.
내가 친구 A에게 택배를 보내고자 한다. 먼저, 나는 택배 상자 안에 친구에게 보낼 내용물을 담고(페이로드), 그 다음, 상자에다가 운송장을 출력하여 붙여준다. 이 운송장에는 누가 보내는지, 누가 이 택배를 받는지 등등 부가 정보가 담겨있다(헤더). 그렇지만, 이 택배는 내가 친구에게 직접 전달하는것이 아니라, 내가 편의점 택배를 부치면, 택배 기사님께서 택배를 픽업하고, 택배를 보내는 방식이다. 하지만, 내가 친구에게 보낸 페이로드와 헤더의 언어는 Java로 되어있다고 가정했을때, 택배 기사님이 갖고있는 프로그래밍 언어가 Python이면 어떤 상황이 벌어질까? 택배 기사님은 택배를 어디로 어떻게 보내야 할지 절대 이해할 수 없을것이고, 내 친구 또한 Python만 알고있다면, 설령 택배를 받았다고 한들 안에있는 페이로드가 무슨 내용인지 이해하지 못할 것이다.
이처럼, 네트워크를 통해 통신할때에는 서로간의 정해진 규칙이 있어야 한다. 이러한 규칙을 알고 있어야 네트워크 기기에서 네트워크 중간 노드(라우터, 스위치)에서도 내가 전송한 데이터의 형식을 확인하고, 최종 목적지까지 안전하게 보낼 수 있다. 이렇듯, 네트워크에서의 프로토콜은 한마디로 말해 정해진 "통신 규칙" 이다.
우리가 많이 들어본 프로토콜은 HTTP, HTTPS, TCP, UDP등등이 있을 것이다. 항상 기억해 두자. 각각의 프로토콜은 사용 목적과 특징이 다르다. 예를들어, HTTPS는 HTTP보다 보안성이 뛰어나다는 특징을 갖고 있다.
출처 : 조코딩 Youtube
'네트워크' 카테고리의 다른 글
| Nginx란 무엇인가? (0) | 2024.06.14 |
|---|---|
| [Network, TroubleShooting]Websocket은 무엇일까? (0) | 2024.06.14 |
| [Trouble Shooting]Nginx configuration 설정파일 (0) | 2024.06.13 |
| [네트워크] IP, 포트포워딩이란 무엇인가? (0) | 2024.05.18 |
| [네트워크] 서버, 클라이언트 (0) | 2024.05.18 |