처음 웹의 폰트를 변경하려고 구글링을 했을땐 ftt파일로 변경하는법, css로 변경하는법 등등 여러가지 방법이 있었다. 하지만 불필요한 html태그를 쓰지 않고(즉, html태그를 쓰먄 그에 맞는 태그에 css로 스타일링을 해줘야 한다) 자바스크립트의 컴포넌트 내에서 직접 style을 정의하여 font를 설정 해 보았다. 물론 각 방법마다 장단점은 있겠지만, 제일 직관적이고 편한 방법을 소개하겠다.
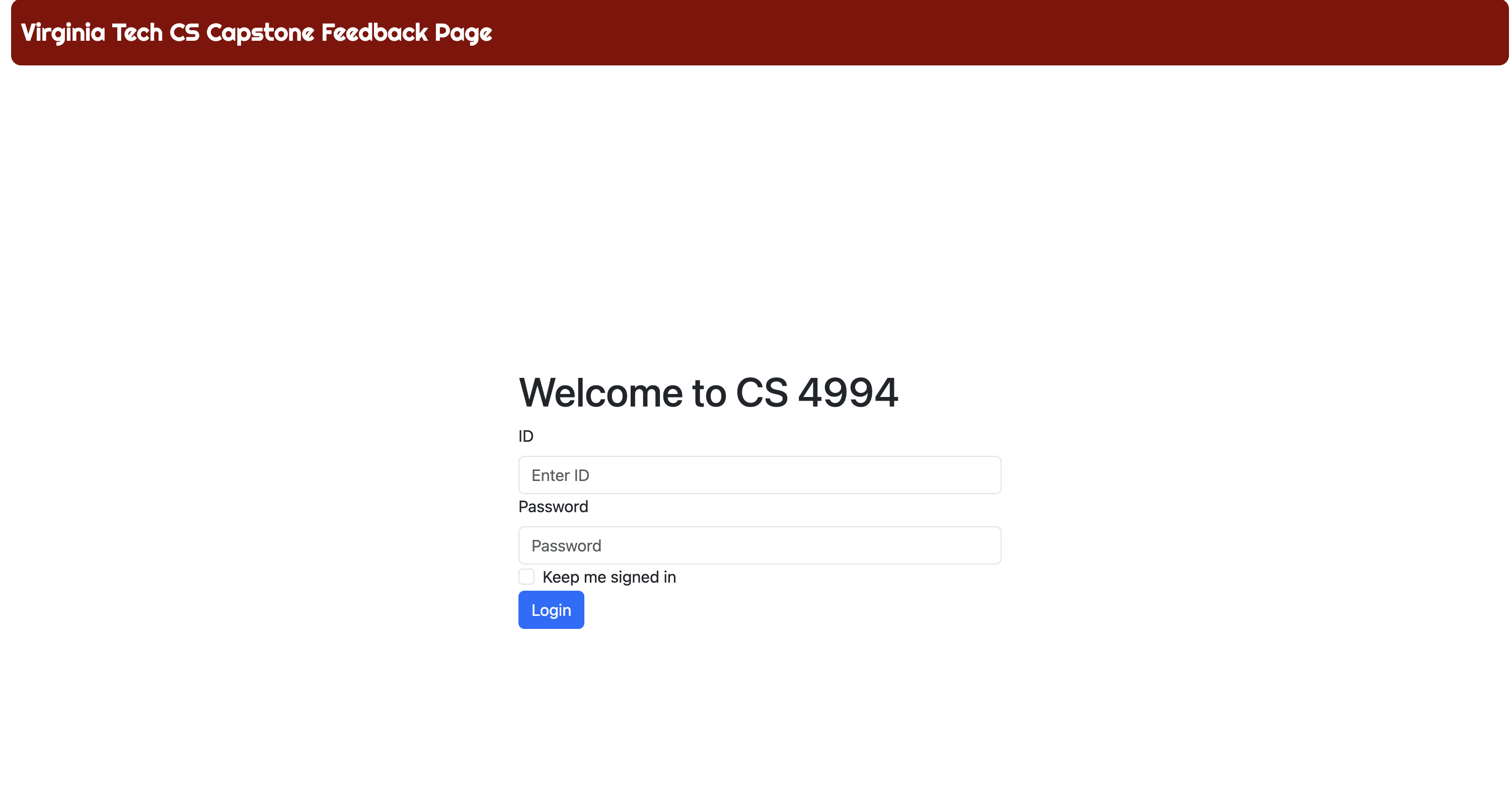
아래는 현재 내가 구축해놓은 정말 간단한 로그인 화면이다. 아직 로그인의 인증절차는 구현하지 않았고, 일단은 UI적인 부분부터 손 보기로 했다. 그런데 아래를 보자. 처음 보는 사람이 이 사이트를 본다면 주저없이 '스캠' 이라고 의심 할 것이다. 왜냐면 너무 사이트가 허무맹랑 하기 때문이다. 첫번째, 맨 위의 저 글씨체를 보면 뭔가 너무 없어보인다. 물론 글씨체를 바꿔도 없어 보이긴 하겠지만 우리의 목표는 글씨체이니 일단 글씨체부터 바꿔보도록 하자.

자 그럼, 기본 글씨체 말고 다른 글씨체로 한번 바꿔보자.
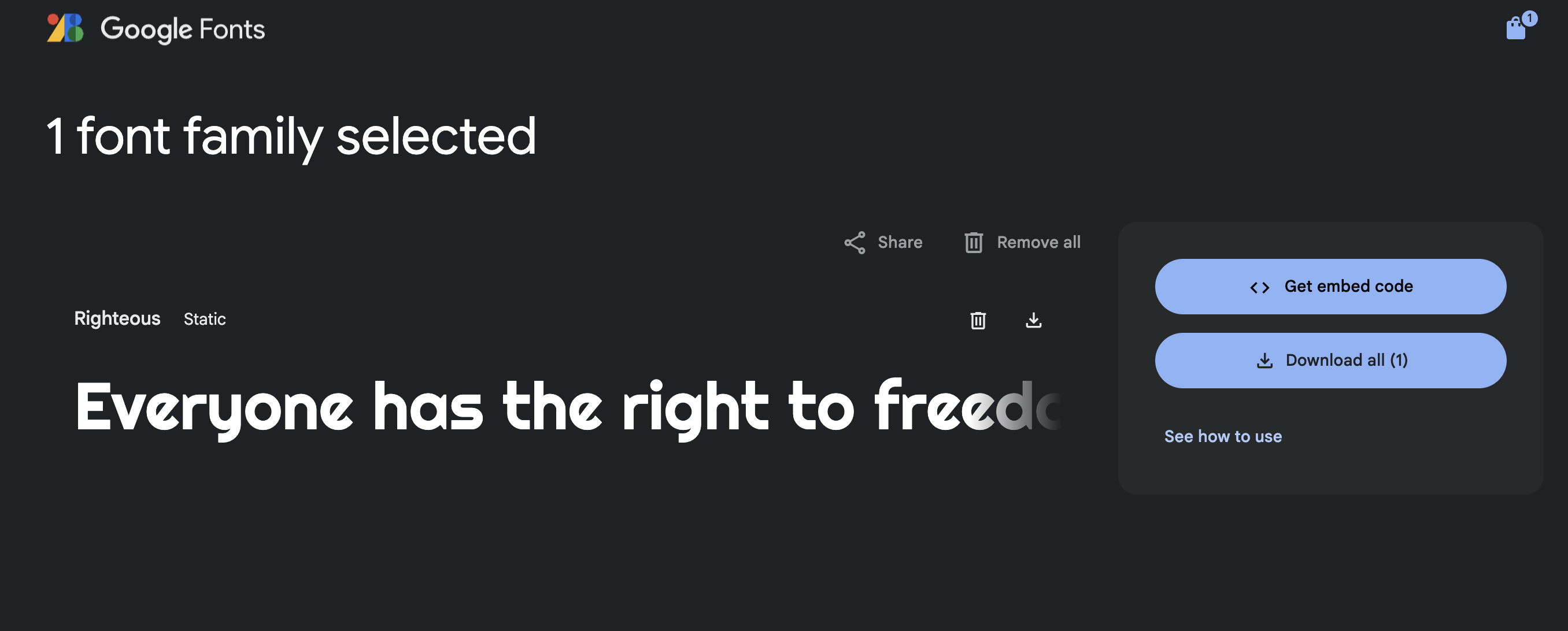
먼저, 구글폰트에 들어가 원하는 글꼴들을 찾아본다.

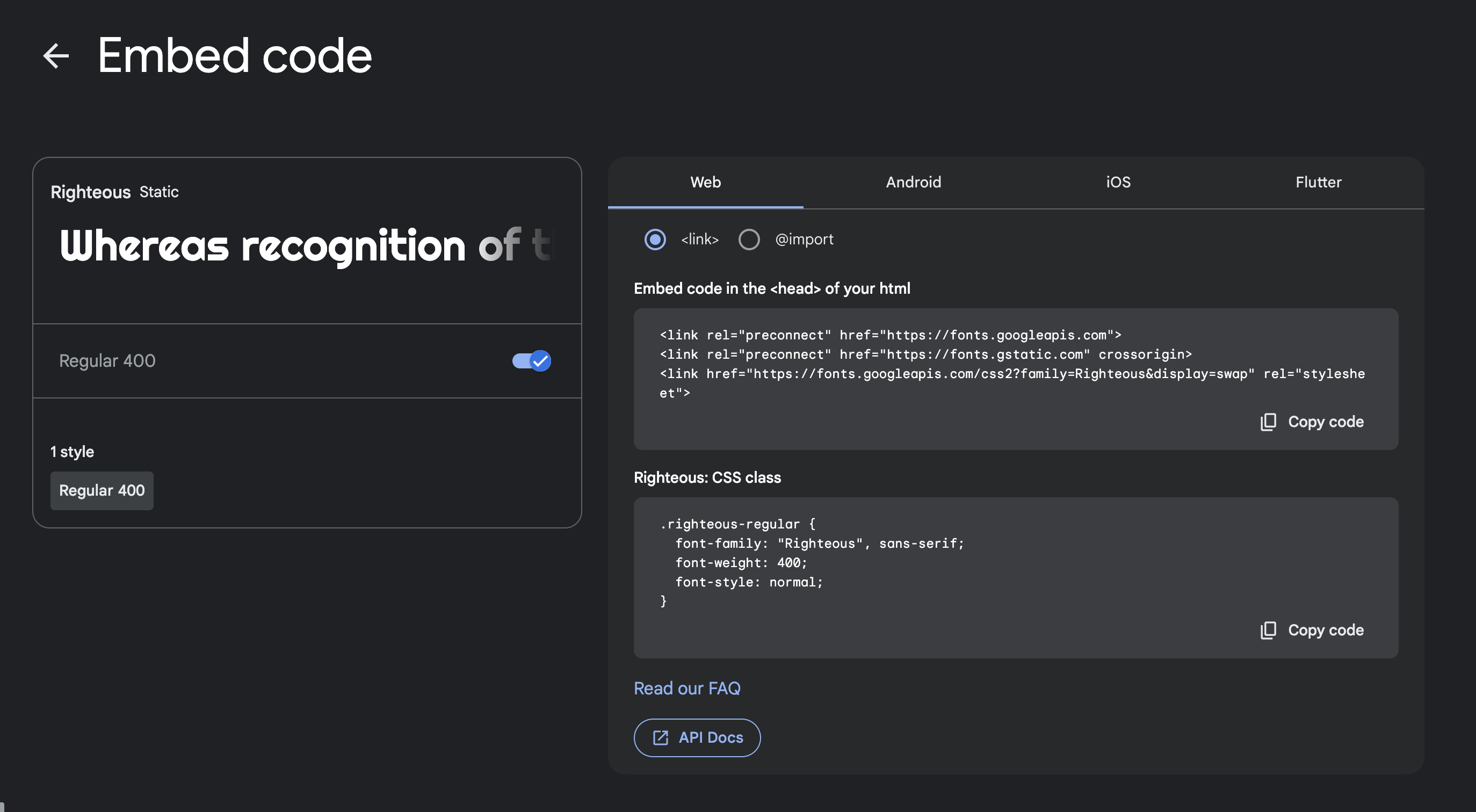
나는 이 폰트로 결정했다. 자 그럼 이제 get embeded code 버튼을 클릭한다. 클릭하면 아래와 같은 화면이 보일텐데

여기서 저기 위에 'Embeded code in the <head> of your html' 부분의 html태그로 감싸진 코드들을 복사한다.
복사 후, 디렉토리 최상단에 있는 index.html파일의 <head> 태그 안에 복사한 코드를 붙여넣기 해 준다.
그 다음, 로그인 페이지를 담당하는 loginPage.js 파일로 가 타이틀을 담당하는 부분을 찾는다.
바로 여기!
const headerBar = (
<Navbar style={{ backgroundColor: '#880000', fontFamily: 'Righteous'}}}>
<Navbar.Brand href="#home">
Virginia Tech CS Capstone Feedback Page
</Navbar.Brand>
</Navbar>
);
<Navbar style에다가 fontFamily를 적용하고, 단순히 '' 안에다가 <head> 태그 안에 넣었던 태그를 넣어주면 된다. 이렇게 하면

이렇게 글씨체가 바뀌었다!
복잡하게 css에서 또 . # 태그를 이용해서 컴포넌트를 가져오지 않아도 되고,(물론 규모가 커지면 CSS에서 관리하는게 유지보수 하기 더 편할 수 있다) 직관적인 이름으로 간단하게 폰트를 바꿀 수 있다.
딱딱한 느낌을 지우기 위해 아래처럼 조금만 CSS적인 요소를 추가해주면
const headerBar = (
<Navbar style={{ backgroundColor: '#880000', fontFamily: 'Righteous', padding: '10px', borderRadius: '10px' }}>
<Navbar.Brand href="#home" style={{ color: '#fff', fontSize: '24px' }}>
Virginia Tech CS Capstone Feedback Page
</Navbar.Brand>
</Navbar>
);
짜잔!
이렇게 바뀌었다. 아직도 뭔가 조잡해보이지만 점점 더 꾸며 나가면 괜찮지 않을까 싶다.

'Undergrad Research' 카테고리의 다른 글
| [React] 라우팅이란? Navigate를 이용한 라우팅 방법 (0) | 2024.04.11 |
|---|---|
| [React] 리액트 favicon 변경 하는법 (1) | 2024.03.28 |
| 학부연구 주제 (0) | 2024.03.20 |
| [O-Auth] O-Auth API 핸들링 (0) | 2024.03.19 |
| [O-Auth] O-Auth란 무엇인가? (3) | 2024.03.19 |