리액트로 앱을 만들어 본 사람이라면 'npm run'을 하고 웹을 띄워 본 적이 있을 것이다. 그런데 리액트에서 디폴트로 제공하는 favicon은 아래와 같은 모양이다.

그런데 뭔가 저 파비콘을 변경하지 않고 그대로 두면 뭔가 조잡한(?) 느낌이 난다... 뭔가 방금 웹을 만들고 손 보지 않은 기분 + 그 웹을 대표하는 로고가 없으면 뭔가 professional한 느낌도 나지 않고,,, <- 그냥 내 개인적인 생각이다
그래서 오늘은 리액트로 웹 서비스를 만들 때, 어떻게 favicon을 바꿀 수 있는지 알아보도록 하겠다. 생각보다 간단하다!
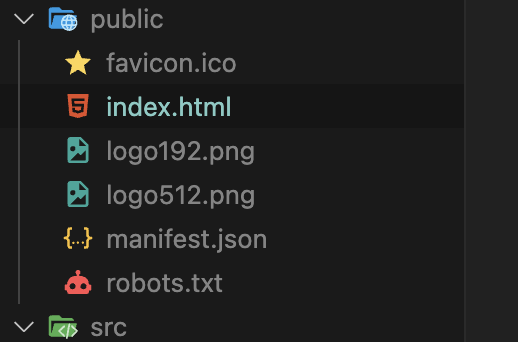
먼저, 구글에 favicon generator라고 치면 여러개의 사이트가 나온다. 그 사이트에 원하는 이미지를 불러 넣으면, 알아서 favicon.ico로 변환 해 줄것이다. 그러면 이제 내가 작업중인 디렉토리로 가서 'public' 디렉토리로 간다.

여기에다가 방금 변환시킨 favicon.ico를 넣어준다. 기존에 있던 디폴트 favicon은 그대로 둬도 되고, 삭제해도 된다. 아무튼 저 public 디렉토리에 favicon을 넣고, index.html로 들어간다.

저기 보면 <link rel ="icon"으로 시작하는 부분이 보일것이다. 사실 favicon.ico의 이름을 바꾸지 않았다면 저건 그냥 그대로 둬도 된다. 하지만 favicon.ico가 아니라 다른 이름으로 썼다면 저 위에 이름도 바꿔줘야 한다!
저렇게 설정해주고, 기존에 열려있던 웹을 닫고 다시 npm start를 통해 앱을 열어보면

짜잔! 이렇게 바뀌어 있다. 너무 간단한 일이다.
오늘은 react favicon 변경 방법에 대해 알아 보았다.
'Undergrad Research' 카테고리의 다른 글
| [Docker] React 애플리케이션을 Dockerize 하는 법 (0) | 2024.04.12 |
|---|---|
| [React] 라우팅이란? Navigate를 이용한 라우팅 방법 (0) | 2024.04.11 |
| [React]자바스크립트 컴포넌트 폰트 변경하기 (1) | 2024.03.26 |
| 학부연구 주제 (0) | 2024.03.20 |
| [O-Auth] O-Auth API 핸들링 (0) | 2024.03.19 |