이번에는 Swift를 가지고 여러가지 문법이나 사칙연산들을 하면서 놀 수 있는 Playground 대신, 실제 프로젝트를 하나 만들어보겠다.
먼저, XCode를 실행하면 다음과 같이 보일것이다.

이제 프로젝트를 생성할건데, Create New Project를 눌러준다. 그러면 템플릿을 고를 수 있는 창이 뜨는데, 우리는 기본 IOS앱을 개발하는중이므로 그냥 App을 누르고 Next를 한다.
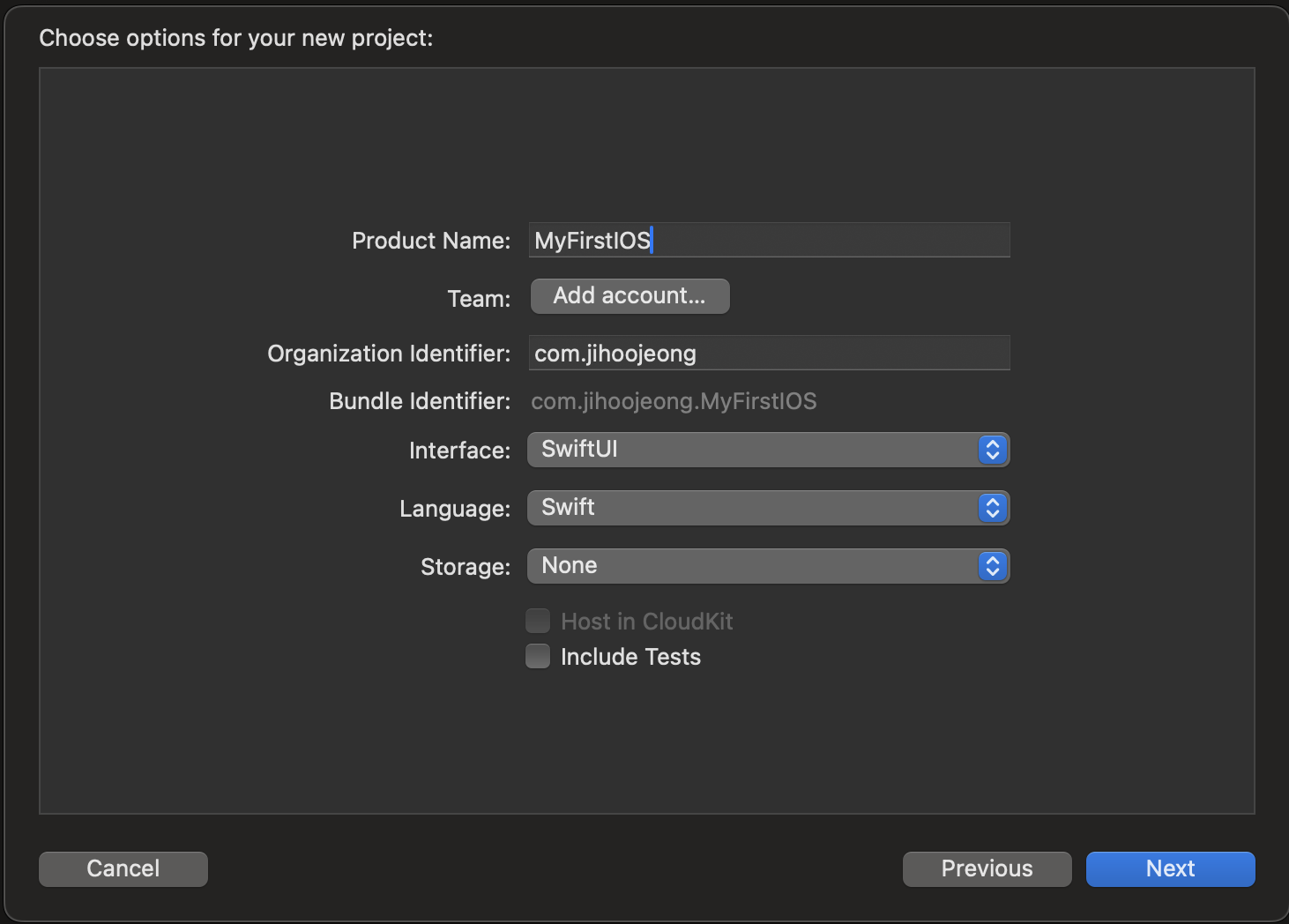
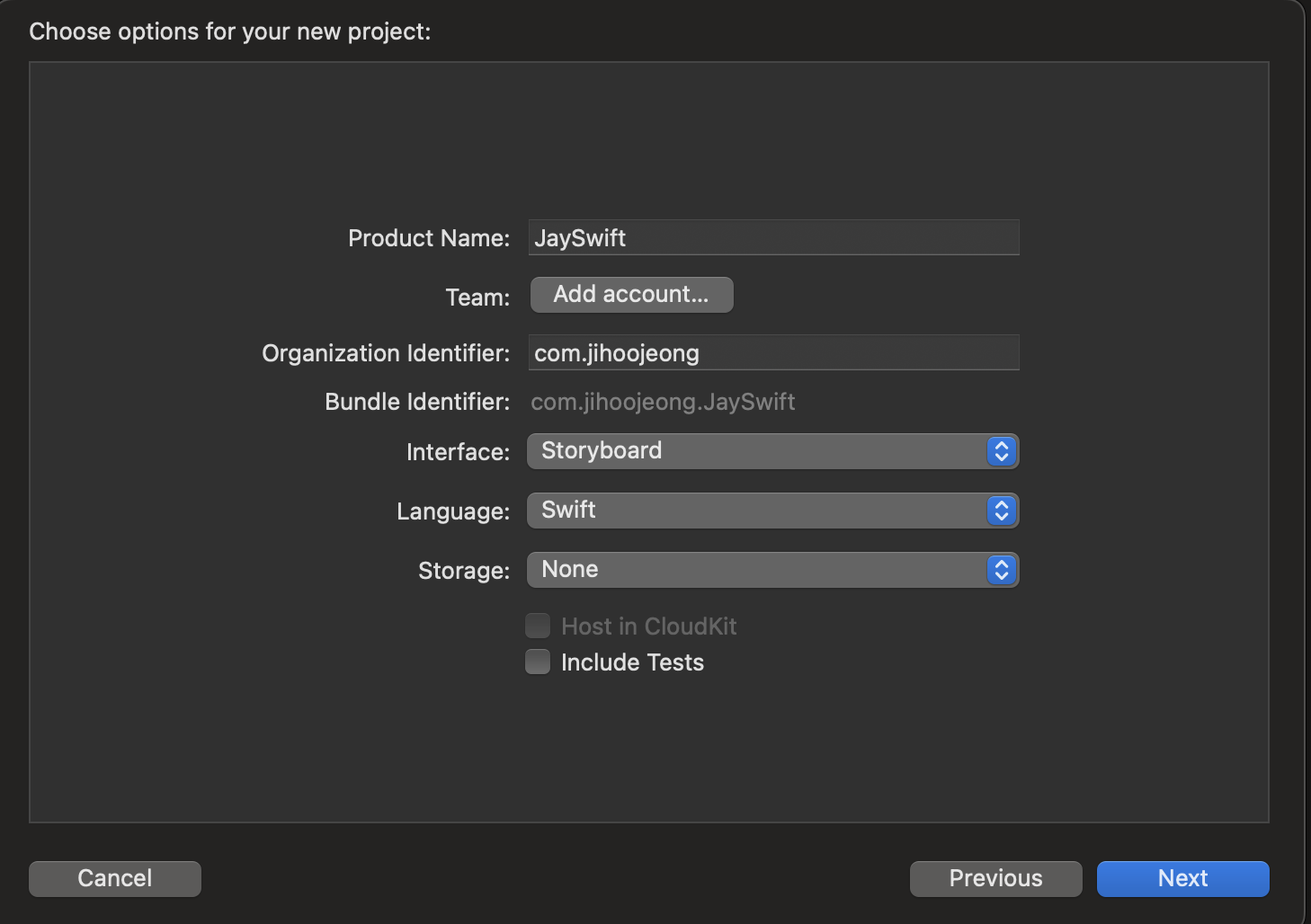
그러면 다음과 같은 창이 보일것이다.

이전 포스트에서 설명했듯, Product Name은 앱의 이름이고, Bundle Identifier는 앱스토어에서 각 앱마다 고유하게 가지는 식별자 역할을 한다. 어쨌든... 나머지는 일단 지금은 크게 신경쓰지 않아도 된다. 어차피 막 배우기 시작한 사람들이고 Swift가 뭔지, XCode로 코딩을 어떻게 하는지정도의 느낌만 줄 수 있다면 그걸로 만족한다.
Next를 누르고 프로젝트 폴더를 원하는 경로에 만든다.
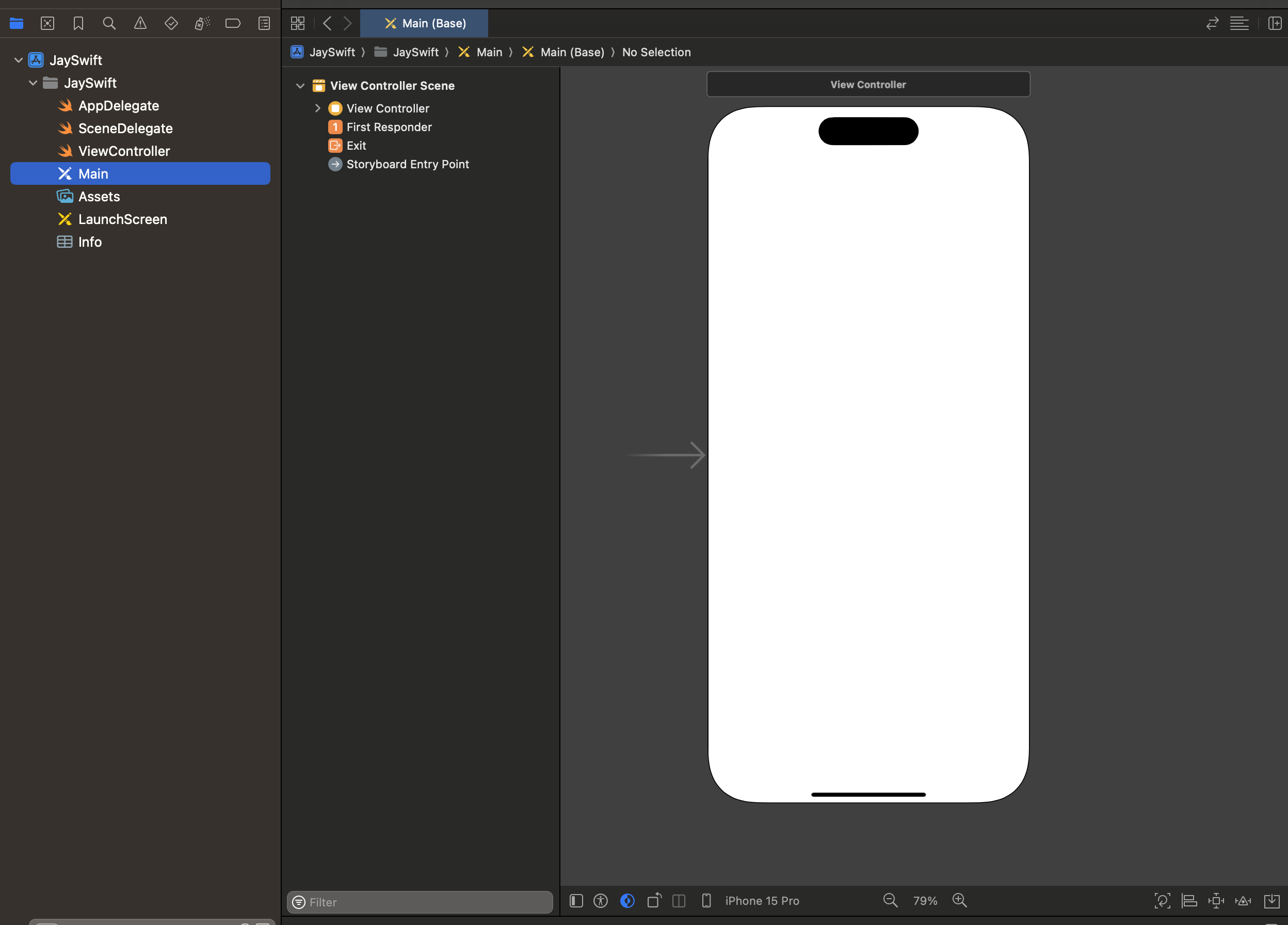
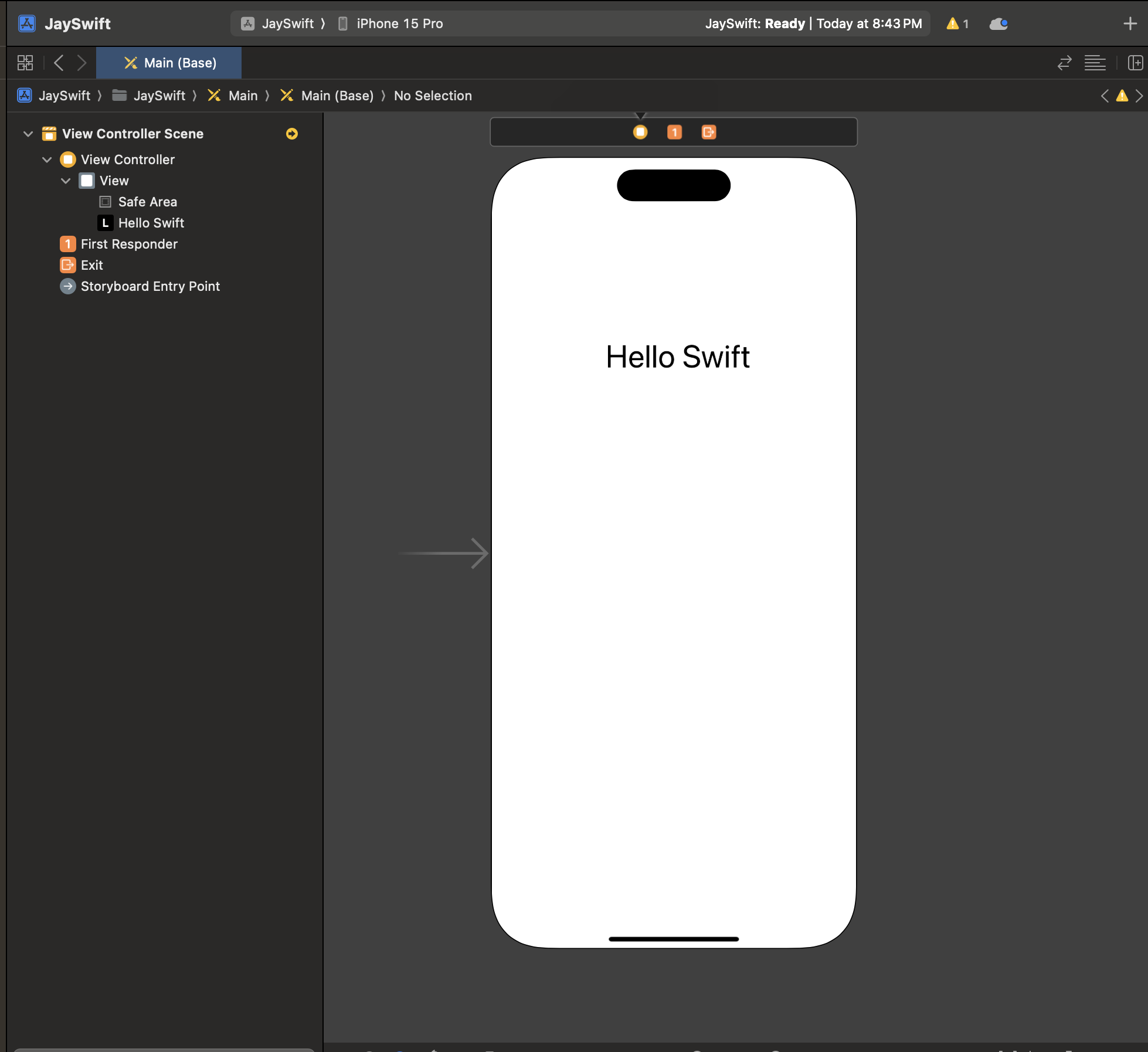
그러면 이제 아래와 같이 생긴 화면이 뜰텐데, 왼쪽의 프로젝트 네비게이터에서 Main파일을 더블클릭하면 우리가 항상 보는 휴대폰 화면이 컴퓨터 화면에 뜬다!

자 그러면 이제 저 아이폰 모양의 스크린에 글자를 띄워보고싶다고 해보자.
오른쪽 상단 부분의 + 버튼을 누르면 앱에 넣을 수 있는 여러가지 attribute들이 있다. 버튼, 드롭다운 박스, 유저로부터 입력값을 받는 place holder등등 여러가지가 있다. 여기서 우리는 글자를 일단 넣어보고싶으므로 Label을 선택하고[드래그해서 아이폰 화면에다가 갖다 붙이면 된다!] Hello Swift라는 글자를 입력한다.
그런데 글자 크기가 너무 작고, 왼쪽에 붙어서 alignment된 텍스트 덩어리를 화면의 정중앙에 위치시키고 글씨체를 바꾸려면 어떻게 해야할까?
일단 방금 추가한 텍스트 단락을 마우스로 왼쪽 클릭한 후 아래 화면 오른쪽 위에 보이는 세개의 화살표를 누르면 Inspector가 나타날것이다. 거기서 글씨체, 글자의 위치 등등 여러가지를 조정할 수 있다.


이제 다음으로 사용자로부터 입력값을 받는 TextField와 버튼을 하나 넣어서 TextField에 입력값을 받고 그 버튼을 누르면 Hello Swift의 텍스트가 바뀌도록 해보겠다.
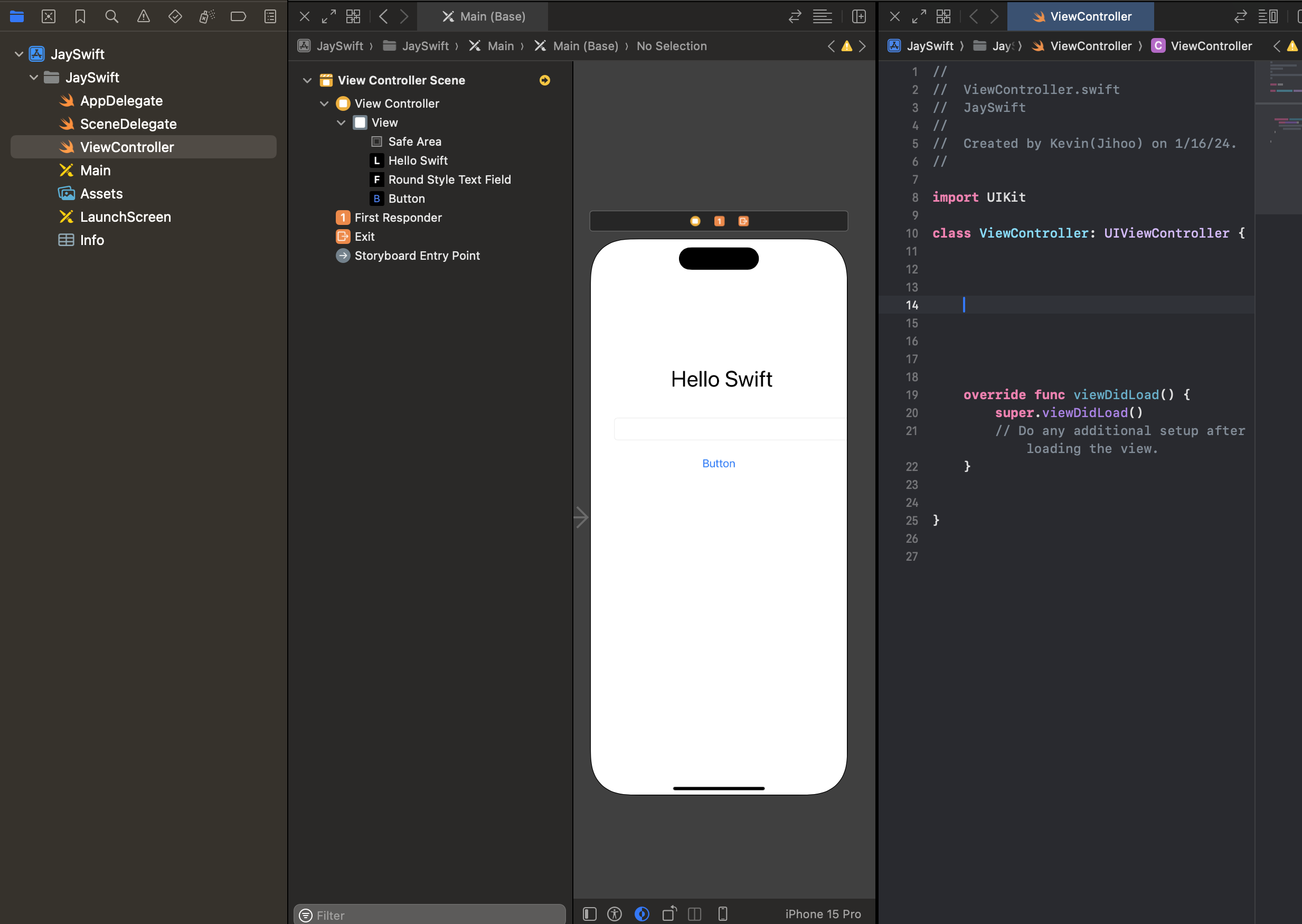
일단 버튼과 TextField를 넣은 후의 모습은 다음과 같다.
위에서 설명한 기능을 실행하려면 먼저 코드와 UI를 연결해야한다.
아래처럼 맨 왼쪽의 네비게이터에서 ViewController에 마우스를 올리고 option키를 누른 상태에서 클릭을 하면 창이 두개로 나뉜다. 사실 이 창을 두개로 나누는 과정은 코드와 UI연결에는 아무 연관이 없지만, 두 편집기를 동시에 켜놓고 보면 훨씬 더 개발하기가 수월해질것이다.

이제 어떻게 저 UI와 코드를 연결하는지 살펴보자.
일단 첫째로 우리의 목적(Hello Swift)라벨이 입력값에 따라 바뀌는것이다. 그럼, Hello Swift 라벨을 오른쪽 클릭하고 컨트롤 키를 누른 후 오른쪽 소스코드가 있는 편집기의 14번째줄에 드래그를 해보자(생각보다 간단하다). 그러면 이름을 지정하라는 Name이 보일건데, 여기다가는 저 Hello Swift라벨을 식별할수 있는 이름을 지어주는것이다. 그냥 변수를 지정해준다고 생각하면 더 이해하기 쉬울것이다.
드래그를 하고 나면 이렇게 코드가 자동으로 붙여진다.
나는 위의 이름 지정에서 Label이라는 이름을 붙여줬고, 아래 코드에서 보이듯이 var Label 이라는 변수가 생성되었다. 아직 열정만 넘치는 주니어 개발자 지망생이지만 코드를 쓰기 전에 머릿속에서 생각한 로직이 들어맞을때의 쾌감은 말 할 수 없다!
@IBOutlet weak var Label: UILabel!
같은 방법으로 텍스트 필드, 버튼 필드들을 모두 연결해보자.
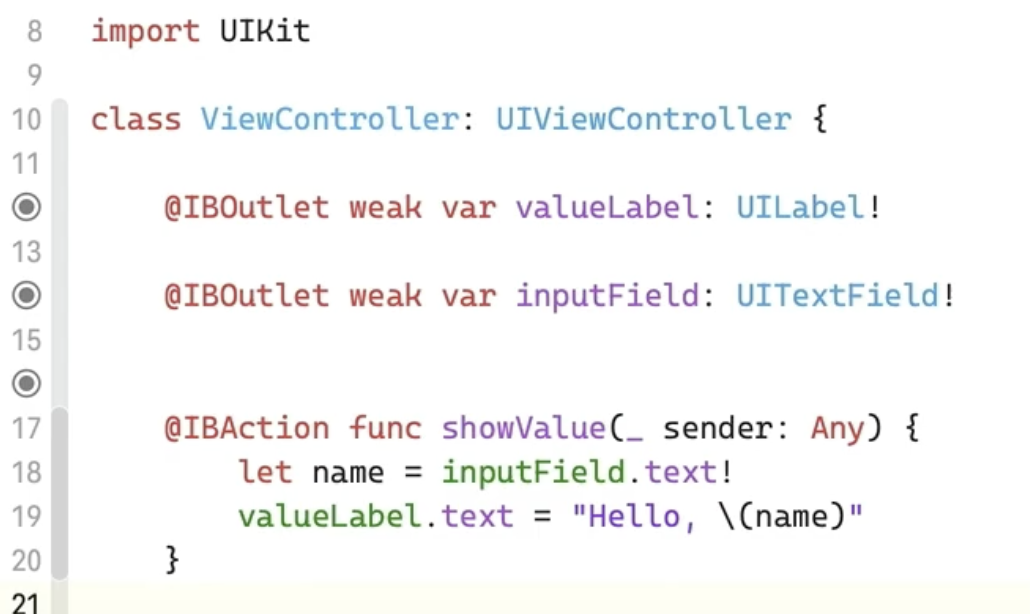
위의 과정들을 문제없이 따랐다면 아래와 같이 보일것이다.
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var Label: UILabel!
@IBOutlet weak var Text: UITextField!
@IBAction func Button(_ sender: Any) {
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}
뭔가 이상한점을 발견했다. 입력값을 받는 텍스트필드와 글자가 바뀌는 라벨은 Outlet이라는 태그로 변수가 생성되었는데, 버튼은 Action이라는 태그로 변수가 생성되었다. 그러면 각각 두개는 무엇을 의미할까?
- Outlet : 입력한 값을 코드로 가져오거나, 코드에서 속성을 바꾸고 싶을때 Outlet으로 연결한다.
- Action : 간단히 말해 특정 동작을 trigger 시키는 요소에는 Action 태그를 지정해준다.
- 참고 : : Outlet은 reference로 연결되고, Action은 함수로 연결된다.
일단 지금은 함수 안의 내용을 몰라도 되니 이해가 안되더라도 그냥 넘어가도 좋다. 코드를 많이 써본 사람이라면 보자마자 뭔가 느낌상 이 코드가 왜 이렇게 쓰였는지 보일것이다.

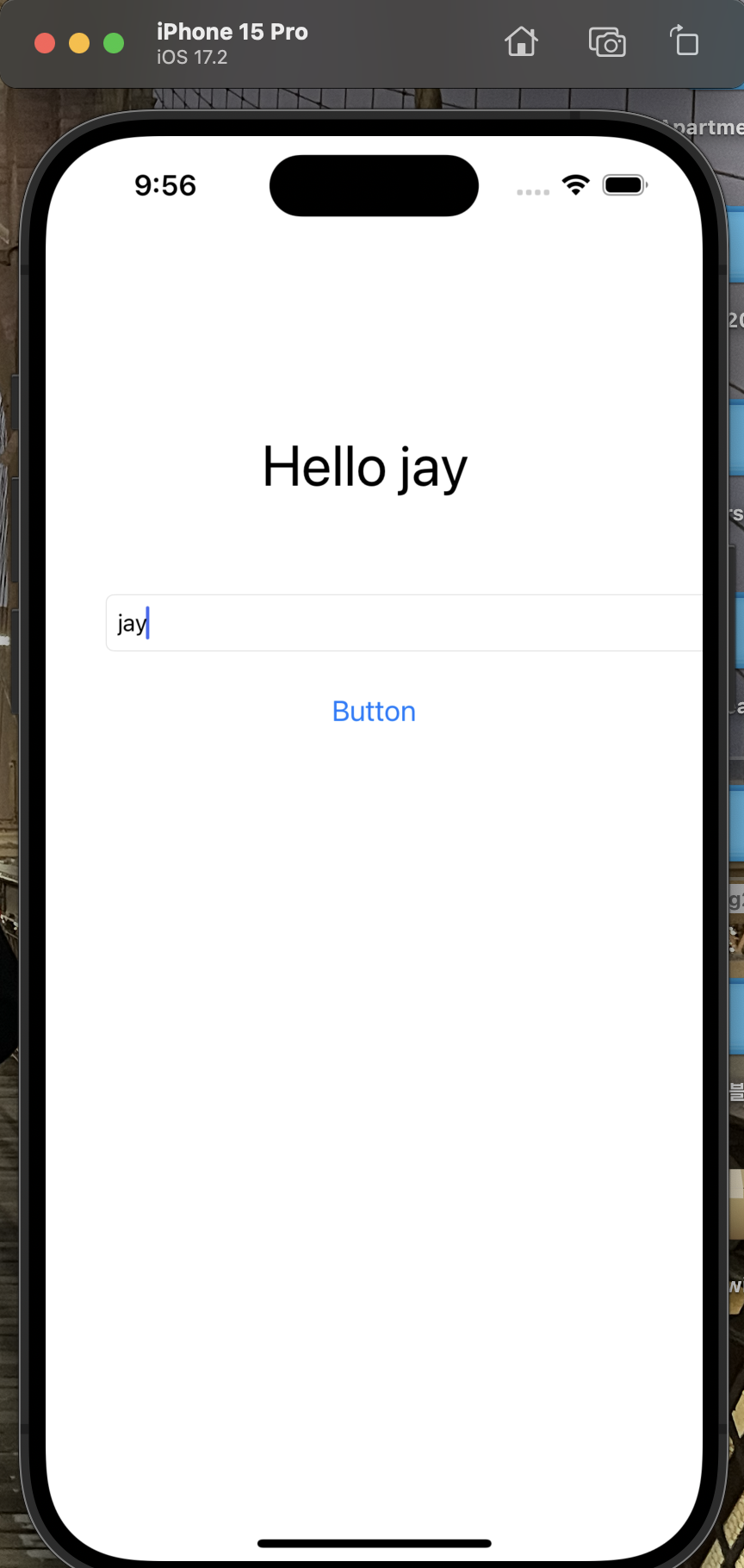
이제, 결과물을 보기 위해 왼쪽 상단부분에 플레이 버튼을 눌러 프로젝트를 실행시켜보자.

결과물이다! 정말 보잘것 없는 미비한 프로젝트이지만 그래도 기분은 좋다. 내 생에 첫 Swift를 통해 내가 원하는대로 동작하는 무언갈 만들어냈다!
'IOS' 카테고리의 다른 글
| XCode와 Swift를 이용한 IOS앱 개발 첫 걸음마 떼기 (0) | 2024.01.17 |
|---|---|
| IOS 앱 개발 수업을 들으며 (0) | 2024.01.17 |