지난 시간에는 HTML의 기본 태그에 대해 배웠고, 이번에는 다른 태그들에 대해 알아보겠다.
**`<div>` 태그:**
`<div>` 태그는 페이지의 구획을 정의하고 콘텐츠를 그룹화하는 데 사용된다. 어떠한 형태의 콘텐츠도 배치할 수 있으며, 의미적으로 연관이 없어도 된다. 주로 많은 요소가 동일한 형식을 가져야 할 때 사용된다. 브라우저는 `<div>` 태그 앞뒤에 줄 바꿈을 삽입한다.
```html
<div>
<h1>This is a heading in a div element</h1>
<p>This is some text in a div element.</p>
</div>
```
**`<section>` 및 `<article>` 태그:**
`<section>` 태그는 콘텐츠를 의미적으로 그룹화 하는 데 사용되며, 주로 그룹화된 콘텐츠에 헤딩 태그가 사용된다. `<article>` 태그는 더 구체적으로, 독립적이고 의미 있는 콘텐츠를 그룹화하는 데 사용된다.
```html
<section>
<h1>Section 1</h1>
<p>This is text related to section 1.</p>
</section>
<article>
<h1>Article 1</h1>
<p>This paragraph is related only to article one and is meaningful on its own.</p>
</article>
```
**`<nav>` 태그:**
`<nav>` 태그는 내비게이션 요소들을 그룹화하는 데 사용된다. 웹페이지 상단에 있는 내비게이션 바와 같이 페이지 간 이동에 사용되는 요소들을 `<nav>` 안에 그룹화할 수 있다.
```html
<nav>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#services">Services</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</nav>
```
**`<audio>` 및 `<canvas>` 요소:**
`<audio>` 요소는 음악이나 팟캐스트 등 소리 콘텐츠를 임베드하는 데 사용된다. `<canvas>` 요소는 스크립트를 사용하여 그래픽을 그리는 데에 활용된다.
```html
<audio>
<source src="soundtrack.mp3" type="audio/mpeg">
<source src="soundtrack.ogg" type="audio/ogg">
Your browser does not support the audio formats provided.
</audio>
<canvas>
Your browser does not support the canvas tag.
</canvas>
<script>
var canvas = document.getElementsByTagName("canvas")[0];
var context = canvas.getContext("2d");
context.fillRect(0, 0, 100, 100);
</script>
```
**`<embed>` 및 `<track>` 요소:**
`<embed>` 요소는 외부 리소스를 웹 페이지에 임베드하는 데 사용된다. `<track>` 요소는 `<audio>` 및 `<video>` 요소에 대한 텍스트 트랙(자막 등)을 정의하는 데 사용된다.
```html
<embed type="text/html" src="another_webpage.html">
<video>
<source src="common_html_elements.mp4" type="video/mp4">
<track src="english_subtitles.vtt" kind="subtitles" srclang="en" label="English">
<track src="spanish_subtitles.vtt" kind="subtitles" srclang="es" label="Spanish">
</video>
```
**'<fieldset>' 및 '<legend>' 요소:**
<!DOCTYPE html>
<html>
<body>
<h1>The fieldset element</h1>
<form>
<fieldset name="personal_details">
<legend>Personal Details</legend>
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname"><br>
<label for="lname">Last name:</label>
<input type="text" id="lname" name="lname"><br>
<label for="email">Email:</label>
<input type="email" id="email" name="email"><br>
<label for="phone">Phone Number:</label>
<input type="tel" id="phone" name="phone"><br>
</fieldset>
<br>
<fieldset name="professional_details">
<legend>Professional Details</legend>
<label for="occupation">Occupation:</label>
<input type="text" id="occupation" name="occupation"><br>
<label for="company">Company:</label>
<input type="text" id="company" name="company"><br>
<label for="start">Start Date:</label>
<input type="date" id="start" name="start"><br>
<label for="end">End Date:</label>
<input type="date" id="end" name="end"><br>
</fieldset>
<br>
<input type="submit" value="Submit">
</form>
</body>
</html>
1. **`<fieldset>` 태그:**
- `<fieldset>` 태그는 여러 입력 요소를 그룹화할 때 사용된다. 일반적으로 이 태그는 폼 안에 있는 여러 입력 필드를 하나의 논리적 그룹으로 묶을 때 사용된다.
- 이 그룹은 보통 선(border)으로 둘러싸여 있어 시각적으로 구분된다.
- `<fieldset>`은 주로 비슷한 주제 또는 목적을 가진 입력 요소들을 그룹화하여 사용자에게 폼의 구조를 명확하게 전달하는 데에 활용된다.
2. **`<legend>` 태그:**
- `<legend>` 태그는 `<fieldset>`의 제목을 정의한다. 즉, `<fieldset>`로 그룹화된 입력 필드들의 목적이나 주제를 설명하는 텍스트를 제공한다.
- `<legend>`는 `<fieldset>`의 첫 번째 자식으로 와야 하며, `<fieldset>`의 시작 태그 바로 다음에 위치해야 한다.
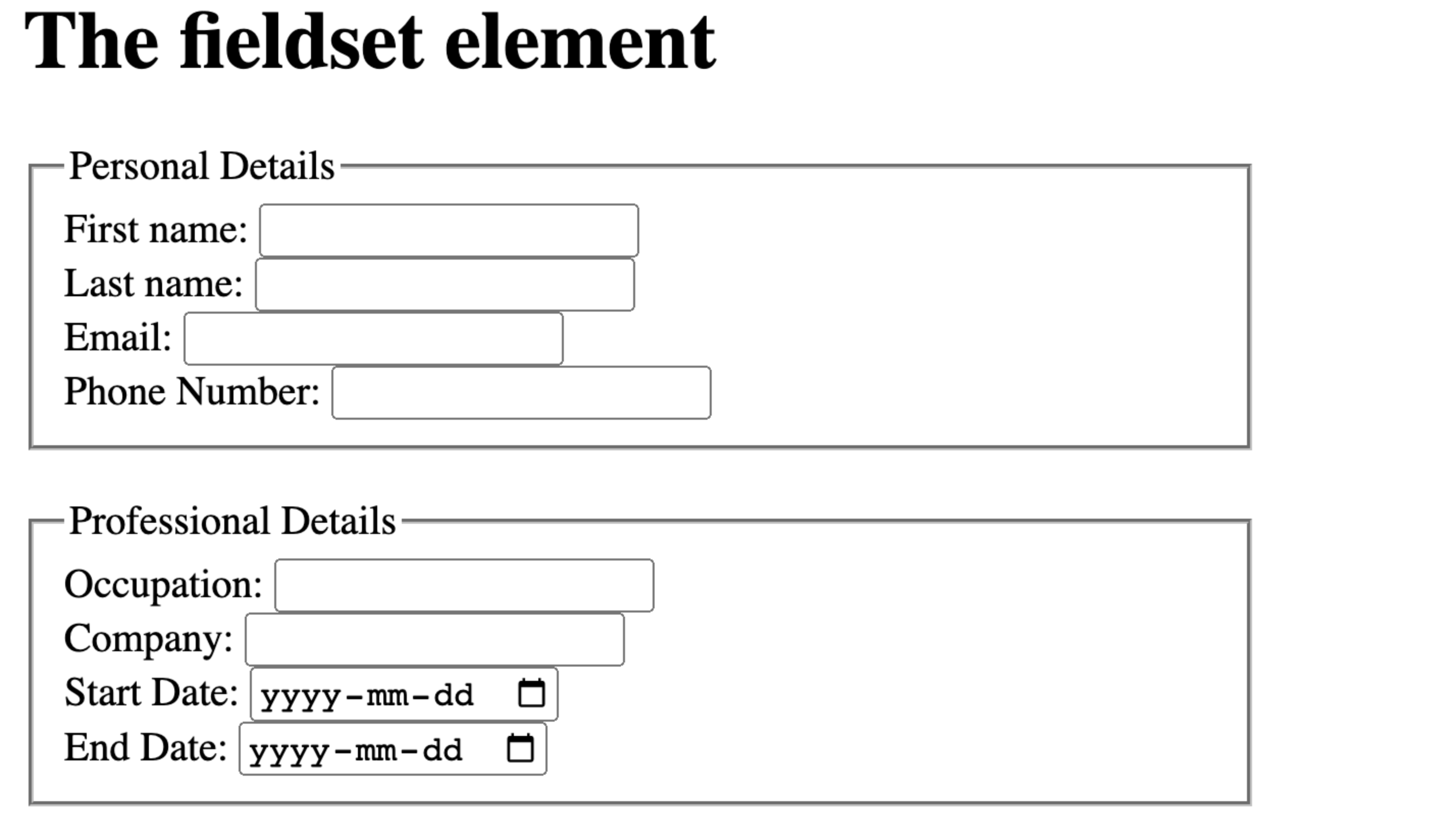
아래는 위 코드를 웹페이지에서 봤을때의 모습이다

근데 UI들은 너무 못생겼다... 조금 더 이쁘게 할 수 있는 방법은 없을까? 이럴때 필요한게 CSS이다. 다음에는 CSS에 대해 따로 설명하겠다!
'Frontend' 카테고리의 다른 글
| [Javascript]자바스크립트의 함수, 오브젝트, 프로토타입 (1) | 2024.01.29 |
|---|---|
| [JavaScript] 자바스크립트의 변수 선언 (0) | 2024.01.28 |
| [Bootstrap] 부트스트랩이란 무엇인가? (0) | 2024.01.28 |
| [HTML]웹 브라우저에서의 메타 데이터 + HTML의 기본 태그 (1) | 2024.01.28 |
| 기본적인 웹의 동작방식 (1) | 2024.01.27 |