[Spring] 정적페이지 띄우기, 템플릿 엔진 동작법
저번 포스팅에서는 자바 스프링의 프로젝트를 생성하는법을 간단하게 배워 보았다. 이번에는 스프링의 라이브러리에 대해 살펴 보겠다.
이번에는 View 환경설정에 대해 짚고 넘어 가겠다.

이 화면은 저번 포스팅에서 만든 스프링 웹페이지를 localhost:8080에 띄워본 모습이다. 오늘은 저 에러 페이지 대신 정적인 무언가를 띄워보는 실습을 하겠다.

먼저, src/main/resources/static 아래에 index.html이라는 파일을 만들어 준다.
이 파일에는 별 내용이 없다. 그냥 Hello라는 텍스트와, href를 포함한 hello 텍스트가 있는 정적 페이지이다.
하지만, 이 정적 html파일은 말 그대로 아무런 동작도 하지 않는 멈춰있는 웹 페이지이며, 웹 서버가 이 html파일을 읽고 클라이언트에게 그냥 전달해주는 정말 간단한 웹 페이지 이다. 이제 정적인 웹 페이지에 다른 기능을 추가 해보자.
📃 1. 먼저, src/main/java/Jihoo.hello_spring 아래에 controller라는 패키지를 만들어 준다.

🔎 컨트롤러 : 웹 애플리케이션에서 첫번째 진입점을 의미한다. 자바로 생각하면 main 함수 정도라고 생각하면 될것 같다.
그 다음, controller패키지 안에 HelloController라는 클래스를 하나 생성해주고, 아래와 같은 코드를 작성한다.
package Jihoo.hello_spring.controller;
import org.springframework.ui.Model;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model) {
model.addAttribute("data", "hello!");
return "hello";
}
}
이후, resource/template 아래에 hello.html이라는 파일을 작성하고, 아래와 같은 코드를 html파일에 추가 해준다.
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="'안녕하세요. ' + ${data}">안녕하세요. 손님</p>
</body>
</html>
이제, 웹 브라우저에 localhost:8080/hello를 쳐서 들어가 보면,

이러한 화면이 떠 있는것을 볼 수 있다.
코드를 살펴보면, HelloController클래스에 model.addAttribute("data", "hello!"); 와 같은 코드를 볼 수 있는데, 여기서 data는 키값이고, hello!는 이 키값(data)에 대응하는 value 값이다. 해시 테이블의 키-값 매핑이랑 비슷하다고 생각하면 된다.
그리고, 방금 추가한 resource/template 아래에 hello.html파일에서, <p th:text="'안녕하세요. ' + ${data}">안녕하세요. 손님</p> 이 부분을 살펴보면 p태그 안에 텍스트를 넣고, 안녕하세요 + ${data}라고 되어있는것을 볼 수 있다. HelloController파일에서 지정한 키값과 value값이 매핑되어 여기로 치환된다는것을 알 수 있다. 사실 여기까지 하고도 그냥 직관적으로 "다른 파일에 있는 값들이 다른 파일의 동일한 변수와 매핑되는구나" 라고 이해했지만, 좀 더 자세히 이해를 하기 위해 그림으로 알고 넘어가보자!
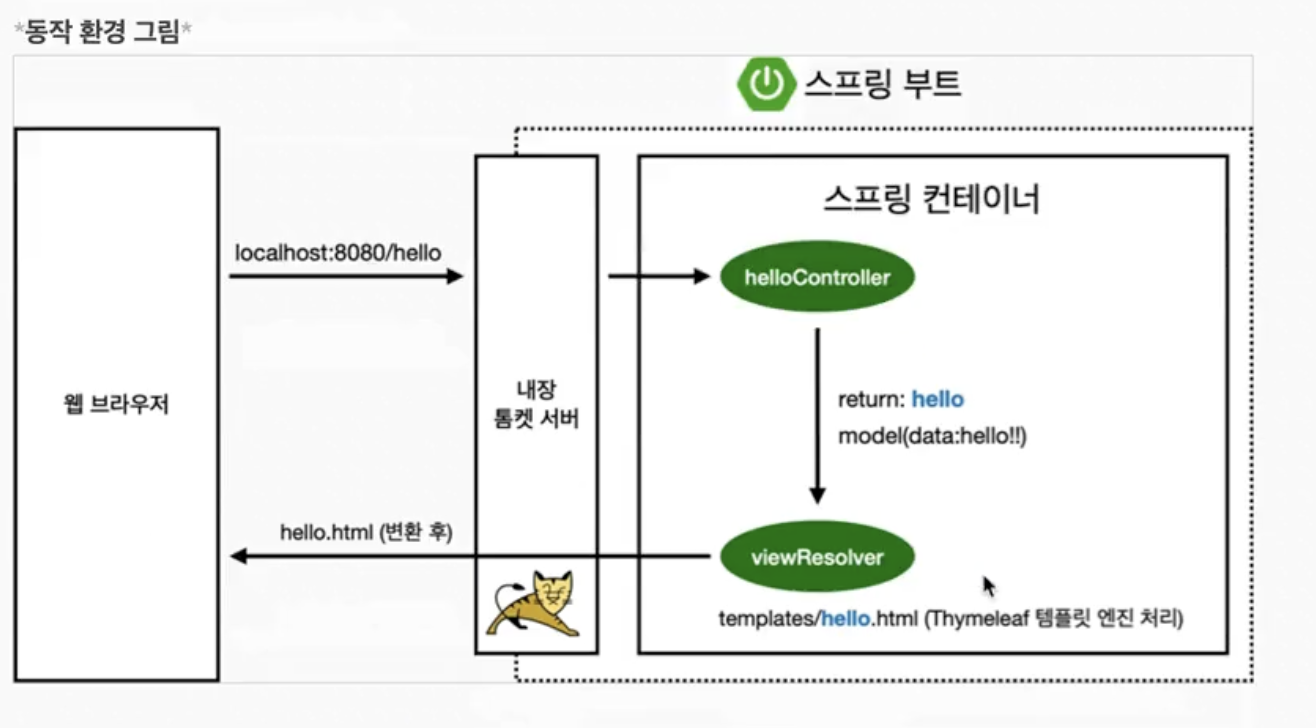
📍Spring의 동작환경

-먼저, 웹브라우저에서 localhost:8080/hello라고 던져주면, 이 내장된 Tomcat 웹서버가 이걸 받아 Spring에게 할 일을 위임한다.
- @GetMapping("hello") : 여기서의 Get은 HTTP에서 자주 쓰이는 GET, POST, DELETE, PUT과 의미가 같은 GET이다. 이 어노테이션은 Spring Framework에서 사용되며, HTTP GET 요청을 특정 핸들러 메소드에 매핑한다. "hello"는 URL 경로를 나타내며, 이 경로로 들어오는 GET 요청을 해당 메소드가 처리하게 된다. 예를 들어, 이 어노테이션이 붙은 메소드는 'http://yourdomain.com/hello'로 오는 GET 요청을 처리하게 될 것이다. @GetMapping은 @RequestMapping(method = RequestMethod.GET)의 축약형이라고 볼 수 있다.
그러면 이제, /hello로 오는 get요청을 처리하기 위해 어노테이션의 아랫 부분인 이 부분이 실행된다.
public String hello(Model model) {
model.addAttribute("data", "hello!");
return "hello";
}
- 여기서 return 을 보면 "hello"라는 문자열을 리턴하고 있는데, 기본적으로 스프링부트는 이 return된 hello를 보고, resources/templates의 hello라는 파일을 찾아 렌더링을 한다. 이 메소드는 Spring MVC의 컨트롤러에서 사용되는 핸들러 메소드이다. Model 객체는 뷰에 데이터를 전달하기 위한 컨테이너 역할을 한다. model.addAttribute("data", "hello!")는 "data"라는 키로 "hello!"라는 값을 모델에 추가한다. 이렇게 추가된 데이터는 뷰에서 사용될 수 있다. return "hello"는 뷰 리졸버에 의해 처리되며, 일반적으로 resources/templates 디렉토리에 있는 'hello.html' 또는 'hello.jsp' 같은 템플릿 파일을 찾아 렌더링한다. 이는 스프링부트의 기본 설정이며, 필요에 따라 커스터마이즈할 수 있다.
- 컨트롤러에서 리턴값으로 문자를 반환하면 뷰 리졸버(viewResolver)가 화면을 찾아서 처리한다. 처리하는 방식은 다음과 같다. 먼저, 스프링부트 템플릿 엔진에서 기본 viewName을 매핑하는데, 매핑 방식은 resources:templates/ + {ViewName} + .html 과 같이 매핑되어 hello.html을 templates안에서 바로 찾을 수 있는 것이다.
참고 : spring-boot-devtools 라이브러리를 추가하면, .html파일을 컴파일만 해주면 서버 재시작 없이 View파일 변경이 가능하다.
📍Build, 실행하기
이제 직접 build하고 실행을 해 보자.
내가 위에서 main함수를 실행시켜 정적 웹을 띄운것은 IDE안에서 한 것이고, 이제 IDE밖에서 이 자바 파일을 어떻게 빌드하고 실행 하는지 알아보자.

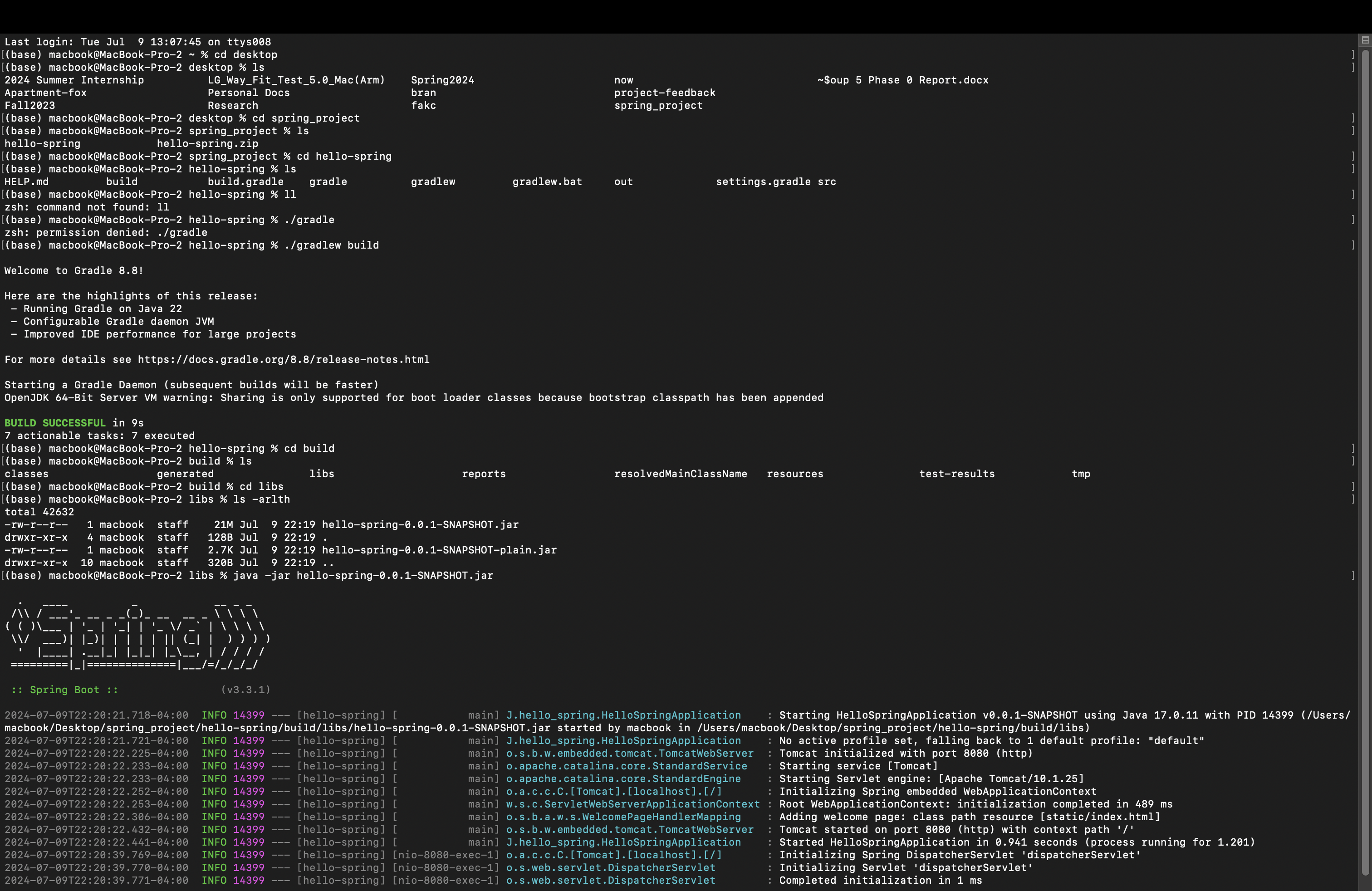
이는 내가 직접 터미널에서 스프링부트 앱을 빌드하고 실행한 모습이다.
-먼저, 프로젝트가 존재하는 디렉토리로 이동 후, ./gradlew build 커맨드를 통해 빌드를 해주고, 이제 build가 완료되면 build된 파일들이 builld디렉토리 안에 존재한다. 이 build 디렉토리로 이동한 후, 또 다시 libs라는 디렉토리로 이동한다.
- 이제 여기 build된 자바 파일을 java -jar 커맨드를 이용해 자바 파일을 실행 시켜준다.
빌드 (Build)
빌드는 소스 코드를 컴파일하고, 종속성을 해결하며, 실행 가능한 파일을 생성하는 과정이다. Java 프로젝트의 경우, 빌드는 주로 다음과 같은 작업을 포함한다:
- 컴파일: .java 파일을 .class 파일로 변환한다.
- 패키징: .class 파일과 다른 리소스 파일들을 하나의 실행 가능한 파일(.jar)로 묶는다.
- 테스트: 작성된 테스트 코드를 실행하여 코드가 올바르게 작동하는지 확인한다.
- 디플로이: 생성된 실행 파일을 서버나 다른 환경에 배포한다.
빌드 도구인 Gradle, Maven 등을 사용하여 이러한 작업을 자동화할 수 있다. 위의 코드에서는 ./gradlew build 명령어를 사용하여 프로젝트를 빌드하였다.
실행 (Run)
실행은 빌드된 애플리케이션을 실제로 시작하여 작동시키는 과정이다. 실행 파일(.jar)을 자바 런타임 환경에서 실행하여 프로그램이 동작하도록 한다. 위의 코드는 다음과 같은 명령어로 실행하고 있다:
.java 파일과 .jar 파일의 차이점
.java 파일: 자바 소스 코드 파일이다. 개발자가 작성하는 파일로, 컴파일러에 의해 .class 파일로 변환된다. 이 파일에는 클래스, 메서드, 변수 등의 코드가 포함되어 있다. 예를 들어, HelloController.java 파일은 Spring Boot 애플리케이션의 컨트롤러 역할을 한다.
.jar 파일: Java Archive의 약자로, 여러 .class 파일과 리소스 파일들을 하나의 아카이브 파일로 묶은 것이다. 배포와 실행을 용이하게 하기 위해 사용된다. .jar 파일은 실행 가능한 파일로, java -jar 명령을 통해 실행할 수 있다. 예를 들어, hello-spring-0.0.1-SNAPSHOT.jar 파일은 모든 컴파일된 클래스 파일과 리소스 파일들이 포함된 실행 가능한 파일이다.
이렇게 오늘은
1. 템플릿 엔진이 동작하는법,
2. 정적 페이지를 띄우는법,
3. 프로젝트 빌드, 실행에 대해 알아보았다. 다음 포스팅에서는 더 자세한 내용을 다루도록 하겠다!
