[HTML]웹 브라우저에서의 메타 데이터 + HTML의 기본 태그
HTML에서는 크게 두가지 태그로 범위가 나뉜다. <head>와 <body>. 그렇다면 각각의 태그는 무엇들을 담고 있을까?
<!DOCTYPE html>
<html>
<head>
<!-- Metadata goes here -->
</head>
<body>
<!-- Content goes here -->
</body>
</html>- <head> : 해드 테그는 페이지에 있는 모든 메타 데이터들을 포함한다.
- <body> : 최종 유저에게 보여지는 콘텐츠들을 포함한다.(즉, 화면에 보여지는 요소들을 담고있다.)
그렇다면, 여기서 말하는 페이지에 있는 "메타 데이터" 란 무엇일까?
메타데이터는 데이터에 관한 정보를 나타내는 데이터를 말한다. 즉, 데이터의 특성, 구조, 내용 등을 설명하는 데이터이다. 메타데이터는 주로 다른 데이터를 설명하거나 분류하는 데 사용된다. 예를 들면:
1. **도서관 카탈로그의 메타데이터:** 책의 제목, 저자, 출판사, 출판일 등의 정보로 구성되어 있다. 이 메타데이터는 실제 책 자체가 아니라 책에 대한 정보이다.
2. **음악 파일의 메타데이터:** 노래 제목, 가수, 앨범, 장르 등의 정보가 음악 파일에 저장되어 있다. 이 메타데이터는 음악 파일 자체가 아니라 음악에 대한 정보이다.
3. **사진 파일의 메타데이터:** 사진의 촬영 일시, 카메라 모델, 해상도 등의 정보가 포함된다. 이 메타데이터는 사진 파일이 아니라 사진에 대한 정보이다.
4. **웹 페이지의 메타데이터:** HTML 문서에서 사용되는 메타 태그는 웹 페이지의 제목, 설명, 작성자 등을 정의한다. 이 정보는 브라우저나 검색 엔진이 웹 페이지를 이해하고 적절히 표시하도록 도와준다.
간단한 예를 들어보자. 위의 설명에서 웹 페이지의 제목, 설명이라고 표현 하였는데, 웹 페이지의 제목(메타 데이터)를 코드로 한번 보자.
<head>
<title>Jay's Developer Note</title>
</head>
위에서 언급한 <head>태그로 감싸진 부분 안에 <title>이라는 태그로 감싸고 그 사이에 타이틀을 넣는다. 그러면 저 타이틀은 내가 만들 웹사이트의 타이틀이 될것이다. 저 타이틀은 헤드태그로 감싸고 타이틀이란 태그 안에 감쌌기 때문에, 단순한 텍스트 타입 타이틀이 아니라 다른 웹사이트들과 구분될 수 있는 타이틀이다.
<body>태그 안의 여러가지 다른 태그 알아보기
- Page headings
- 페이지 헤딩이란 <h1>,<h2>...<h6>까지 있는 페이지 헤딩을 나타낼 수 있는 태그이다. 1부터 6까지 글자의 크기가 달라지기때문에 더 중요한 부분은 h1으로 감싸면 웹 페이지에서 더 돋보일 수 있다.
- Adding Text
- 그러면 헤딩과는 별개로 일반 문자들을 추가하고싶다면 어떻게 할까? 그때는 'paragraph'의 약자인 <p></p> 태그로 감싸준다.
- External Link
- 만약에 웹에 다른 페이지로 이동 할 수 있는 링크를 걸고싶다고 해보자. 이러한 경우에는 링크를 감싸는 태그가 따로 있다. 아래처럼 a태그로 시작한 다음 href= "안에 링크를 걸어두고> 그 다음에 링크가 표시 될 문자를 적어준다.
<a href="https://www.ibm.com">IBM</a>위의 텍스트는 웹 페이지에서 이렇게 보일 것이다. IBM. 이제 웹 페이지에서 저 IBM이라는 글자를 누르면 href안의 url로 이동한다.
그런데 여기서 한가지 기능이 더 있다. 아래 코드를 살펴보자.
<a href="https://www.ibm.com" target="_blank">IBM</a>첫번째 링크 코드와는 달리 target이라는 인자가 추가되었다. 위의 코드는 링크를 새로운 창에서 열어준다는 뜻이다. 즉, 첫번째 코드는 링크를 누르면 현재 페이지에서 바로 링크가 눌린다는 얘기이고, 두번째 코드는 새 창에다가 링크를 열어준다는 뜻이다.
- 리스트
웹에서의 리스트란 무엇일까? 리스트는 말 그대로 여러가지 "목록" 들이다. 예를 들어, 쇼핑몰 페이지를 구축중이라고 해보자. "바지" 탭을 누르면 여러 종류의 바지들이 페이지에 나타날것이다. 그런데 바지들을 하나하나의 개별 요소들로 나타내기 보다는 리스트를 사용하는게 훨씬 더 직관적이고 깔끔할것이다. 아래 코드를 살펴보자.
<!-- Unordered List -->
<ul>
<li>This is a bullet point </li>
<li>The items in this list have no particular order </li>
<li>Each item will appear as a bullet, rather than a number </li>
</ul>
<!-- Ordered List -->
<ol>
<li>This is an ordered list </li>
<li>The items in this list have a particular order </li>
<li>Each item will be numbered, starting from 1 </li>
<li>This is the fourth point in the list </li>
</ol>
`<ol>`과 `<li>`는 HTML에서 리스트를 생성하기 위한 태그이다.
1. `<ol>` (Ordered List):
- `<ol>`은 "Ordered List"의 약어로, 순서가 있는 목록을 정의한다.
- 기본적으로 숫자로 번호가 매겨지며, 각 아이템은 `<li>` 태그로 둘러싸여 있습니다.
- 예를 들어, 순서가 있는 목록을 생성하고자 할 때 사용됩니다.
<ol>
<li>첫 번째 항목</li>
<li>두 번째 항목</li>
<li>세 번째 항목</li>
</ol>
결과:
1. 첫 번째 항목
2. 두 번째 항목
3. 세 번째 항목
2. `<ul>` (Unordered List):
- `<ul>`은 "Unordered List"의 약어로, 순서가 없는 목록을 정의한다.
- 각 아이템은 역시 `<li>` 태그로 둘러싸여 있다.
- 기본적으로 원형 또는 사각형의 마커가 사용되며, 목록의 순서에는 중요성이 없다.
```html
<ul>
<li>항목 1</li>
<li>항목 2</li>
<li>항목 3</li>
</ul>
```
결과:
- 항목 1
- 항목 2
- 항목 3
따라서, `<ol>`은 순서가 있는 목록을 나타내고, `<ul>`은 순서가 없는 목록을 나타낸다. 어떤 목록인지에 따라 사용하면 된다.
테이블(표) 나타내기
우리가 흔히 볼 수 있는 웹 페이지에서의 테이블은 어떻게 나타낼까?
아래의 코드부터 살펴보자.
<table>
<tr>
<th>Heading 1</th>
<th>Heading 2</th>
<th>Heading 3</th>
</tr>
<tr>
<td>H1 - Data Item 1</td>
<td>H2 - Data Item 1</td>
<td>H3 - Data Item 1</td>
</tr>
<tr>
<td>H1 - Data Item 2</td>
<td>H2 - Data Item 2</td>
<td>H3 - Data Item 2</td>
</tr>
<tr>
<td>H1 - Data Item 3</td>
<td>H2 - Data Item 3</td>
<td>H3 - Data Item 3</td>
</tr>
</table>
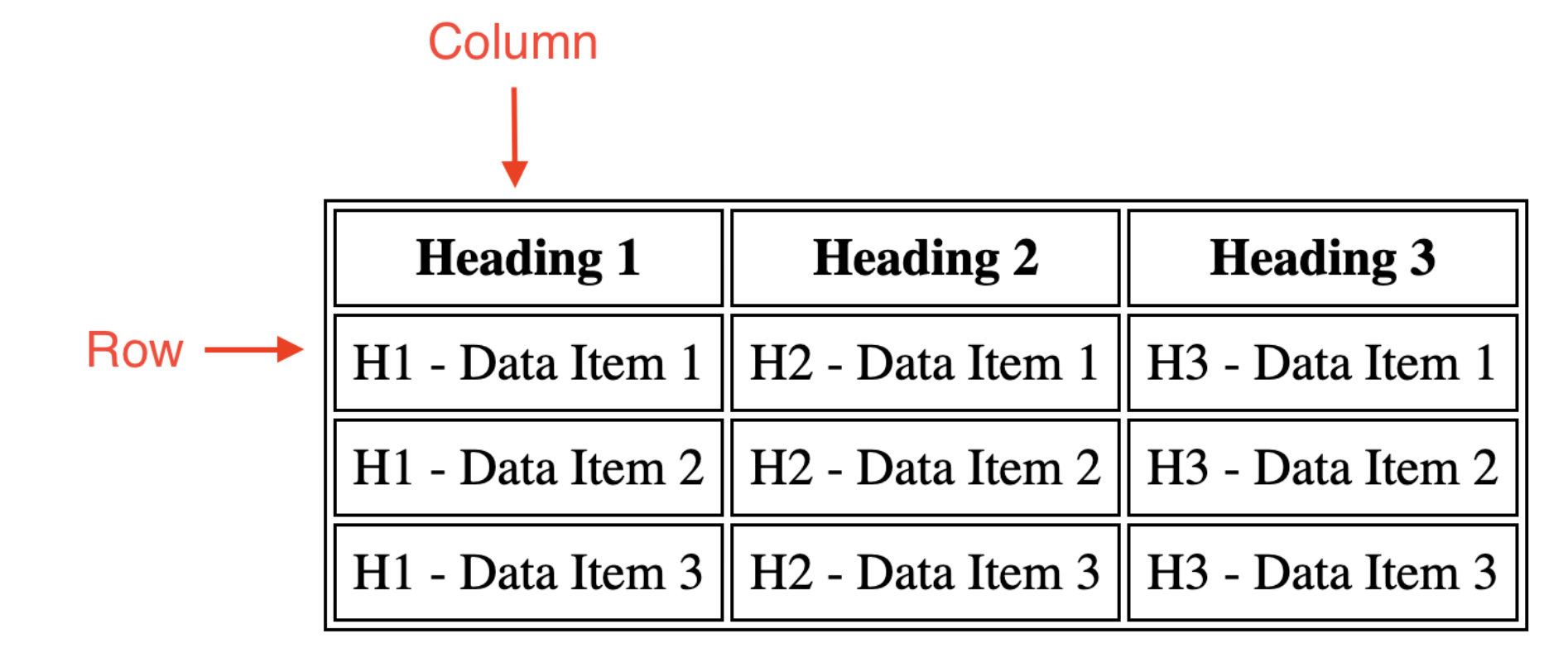
상당히 직관적이다. 그냥 <table>태그로 감싸고, 그 안에 테이블 요소를 넣어주면 된다. 여기서의 <tr>은 table row이고, <td>는 table data, 그리고 <th>는 table heading 이다.
위의 코드로 만들어진 웹에서의 테이블 모습은 이렇게 생겼다.

웹사이트에서 이미지 표시하기
우리가 흔히 보는 웹사이트에서의 이미지는 html로 어떻게 표현될까?
<!-- External Image -->
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/5/51/IBM_logo.svg/440px-IBM_logo.svg.png" alt="IBM Logo" width="300" height="300">
<!-- Local Images -->
<img src="images/IBMlogo.png" alt="IBM Logo" width="300" height="300">이 코드는 HTML에서 이미지를 삽입하는 두 가지 방법을 보여준다. 주석(`<!-- -->`)은 코드에 설명을 추가하는 데 사용되며, 코드 실행 시에는 무시된다.
1. **External Image (외부 이미지):**
<!-- External Image -->
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/5/51/IBM_logo.svg/440px-IBM_logo.svg.png" alt="IBM Logo" width="300" height="300">
- `src`: 이미지 파일의 URL을 지정한다. 이 경우, 웹상에 있는 IBM 로고의 이미지 URL이다.
- `alt`: 이미지에 대한 대체 텍스트를 지정한다. 이미지를 로드할 수 없을 때 대체 텍스트가 표시된다.
- `width` 및 `height`: 이미지의 가로와 세로 크기를 픽셀 단위로 지정한다.
2. **Local Images (로컬 이미지):**
<!-- Local Images -->
<img src="images/IBMlogo.png" alt="IBM Logo" width="300" height="300">
- `src`: 로컬에 저장된 이미지 파일의 상대 경로를 지정한다. 이 경우, "images" 폴더 내에 있는 "IBMlogo.png" 이미지를 사용한다.
- `alt`: 이미지에 대한 대체 텍스트를 지정한다.
- `width` 및 `height`: 이미지의 가로와 세로 크기를 픽셀 단위로 지정한다.
이렇게 이미지를 삽입하는 것은 웹 페이지에서 시각적인 콘텐츠를 표현하는 데 사용되며, 이미지는 `<img>` 태그를 사용하여 삽입된다.